最近遇到h5页面调试,想查看web打印的log或cookie,于是搜索资料找到以下方法
一、Mac+IOS+Safari- 进阶调试(亲测有效)
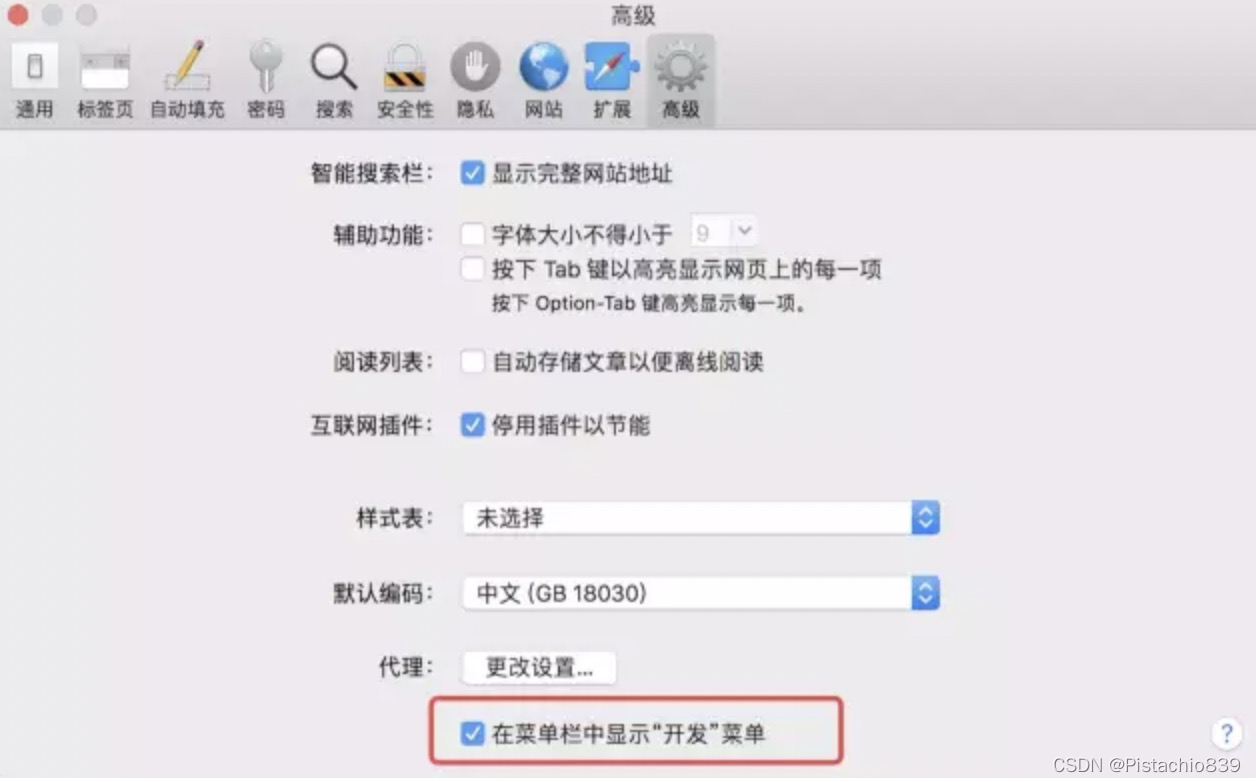
1、浏览器设置:Safari - 偏好设置 - 高级 - 勾选「在菜单栏中显示开发」菜单。

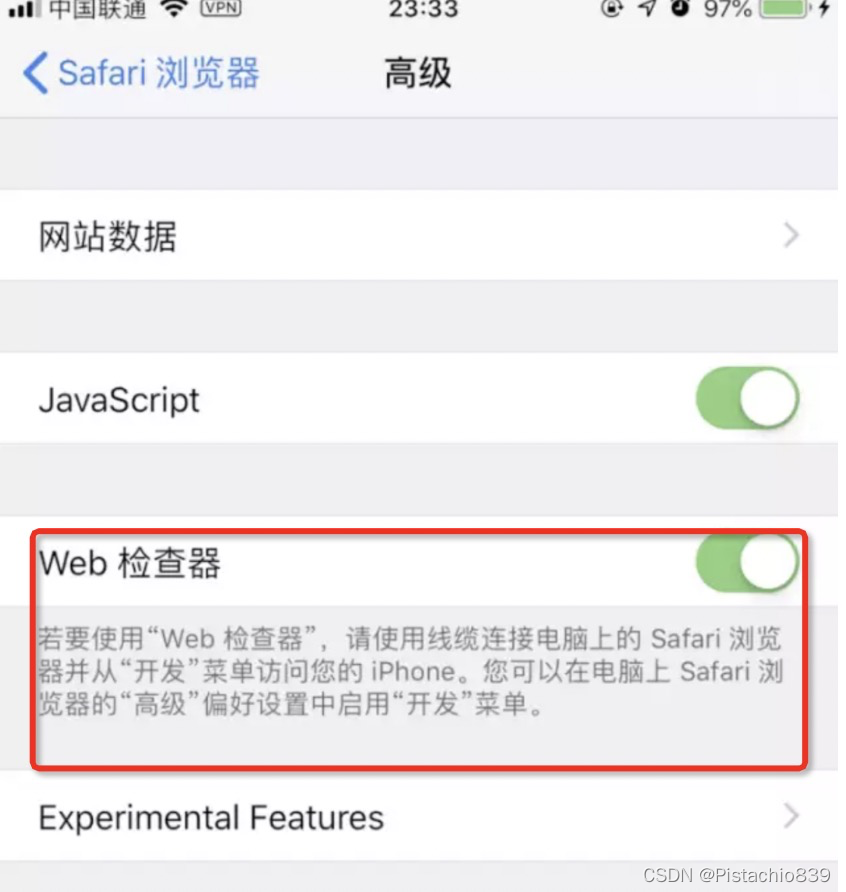
2、iphone 设置:设置 - Safari - 高级 - 打开 Web 检查器。

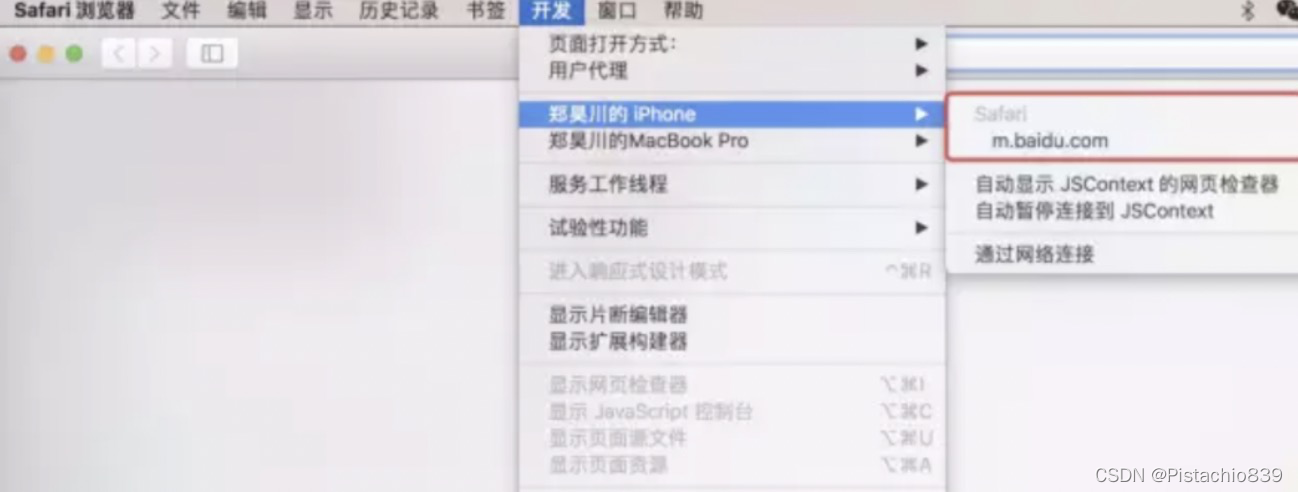
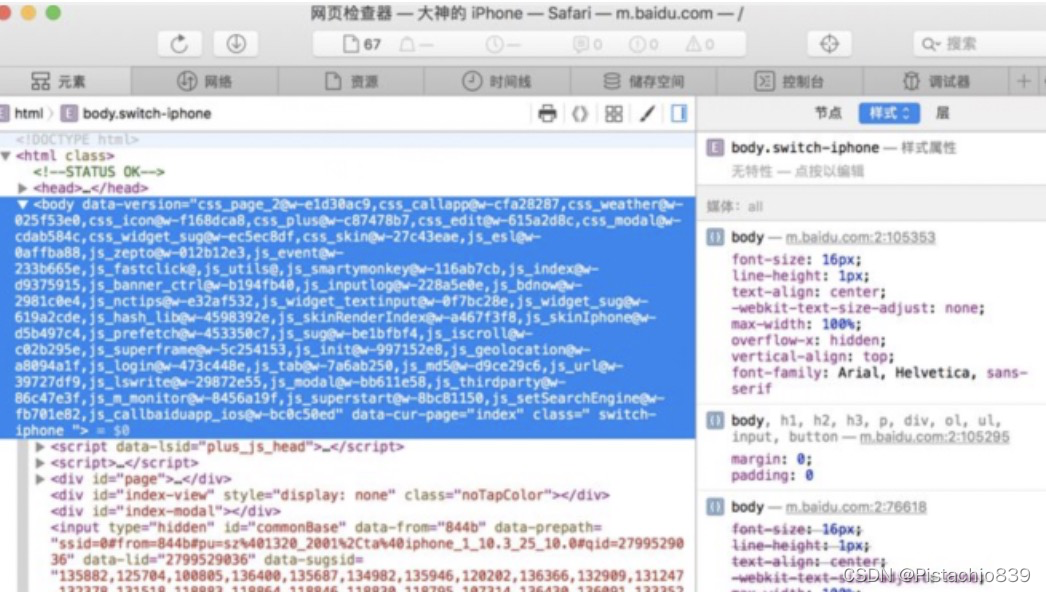
3、通过手机的 Safari 来打开 H5 页面,我们通过浏览器开发选项可以看到:

4、通过这种方式成功解决问题。

*特点:不能调试webView里面的页面。
二、 Chrome+Android- 进阶调试
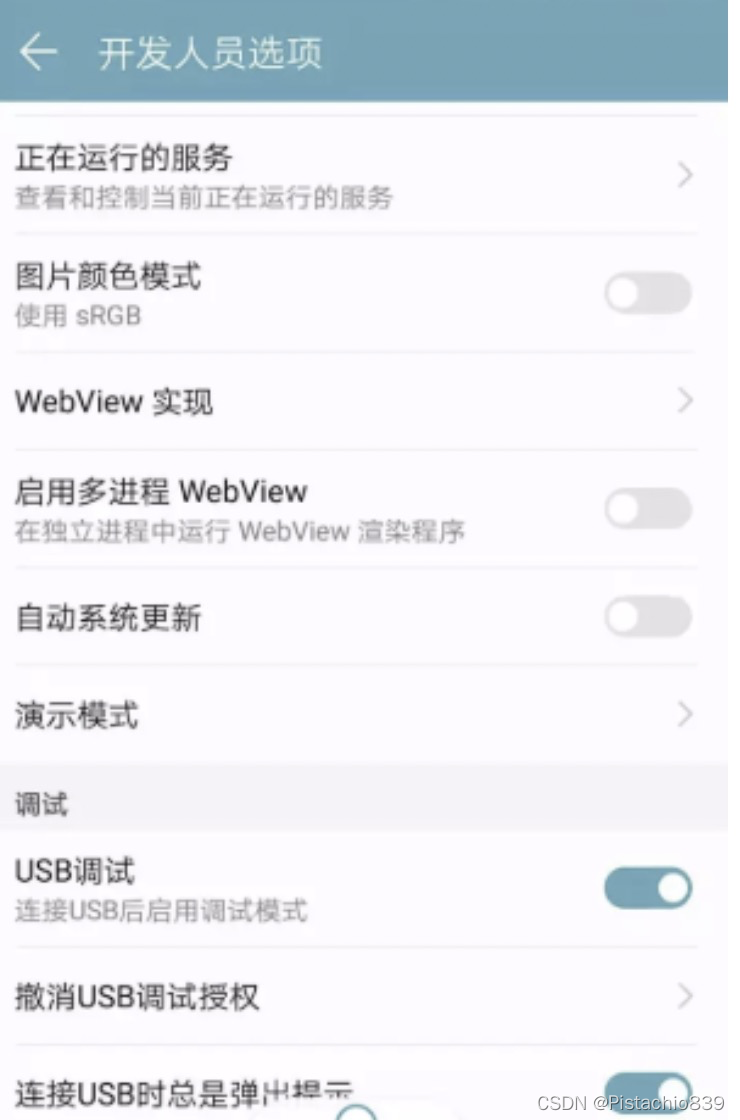
1、打开 Android 手机 设置 > 开发者选项 > USB调试。

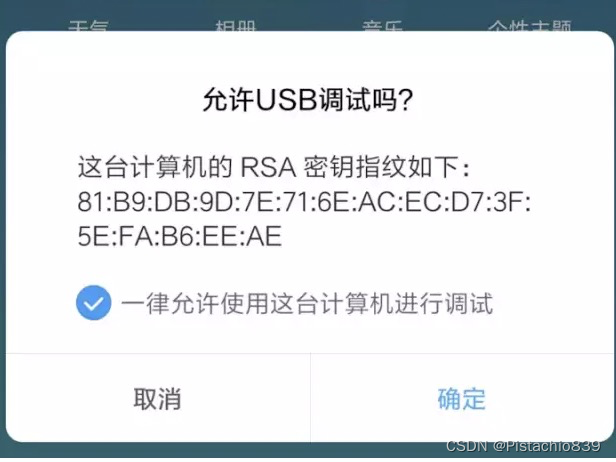
2、通过数据线连接你的电脑和 Android 手机,会弹出如下界面,点击 确定。

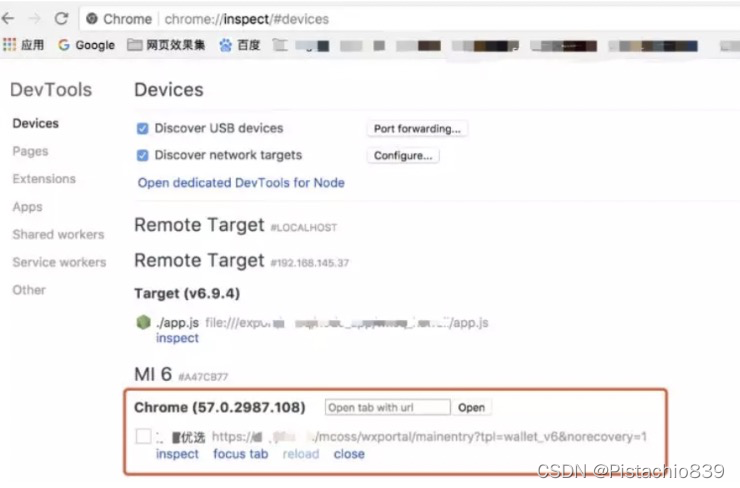
3、Chrome 中输入:chrome://inspect,进入调试页面。

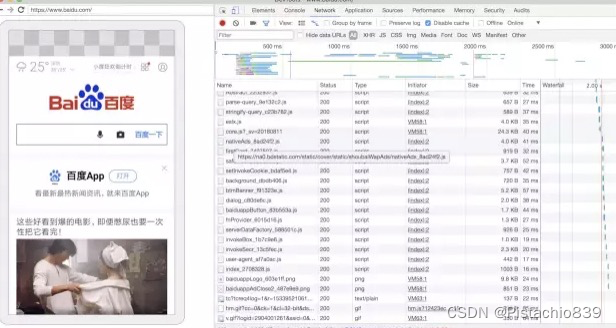
4、可以见到是这样的调试界面

*特点:控制台能正常看页面。
三、vconsole工具,目前没有查看具体使用
参考链接:https://www.jianshu.com/p/dd8a44d7c96e




