1.小图标的前世今生。
曾几何时,H5开发还是以雪碧图作为小图标的一种处理方案;然而,随着时间迁移,在当今前端开发环境中,icon小图标的使用率越来越高,需求越来越精致。虽然Element、Iview、Vant等组件库也相应提供了一些自带的icon图标,可是在追优的PM眼中,高大上的icon小图标才是其所想要的。本着专业人做专业事的心境,挑选和使用最优,最好的小图标就成了前端开发们的一种准则。
2.阿里巴巴 -- iconfont。
在众多icon小图标的资源站中,阿里巴巴的iconfont无疑是其中的翘楚,不仅资源丰富,还能多人协作,项目资源共享等一些列优势。本文就以此为例,教你如何在vue项目中优雅、高效地使用它。官网传送门
3.选择想要的icon图标并加入项目。
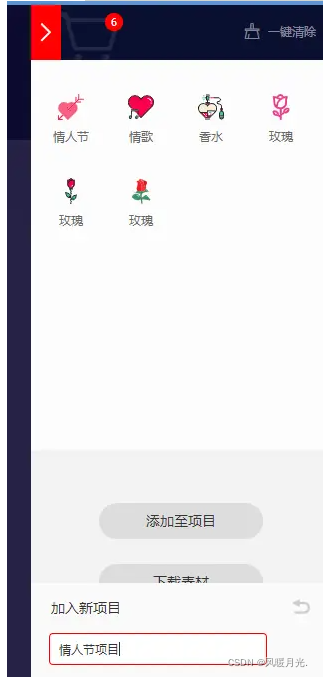
- 阿里iconfont官网检索想要的小图标名称(本文以‘情人节’为例,单身狗的梦),选中所需的后一一添加入库。

- 选择完所有图标并添加入库后将它们添加至项目,可自定义项目名。

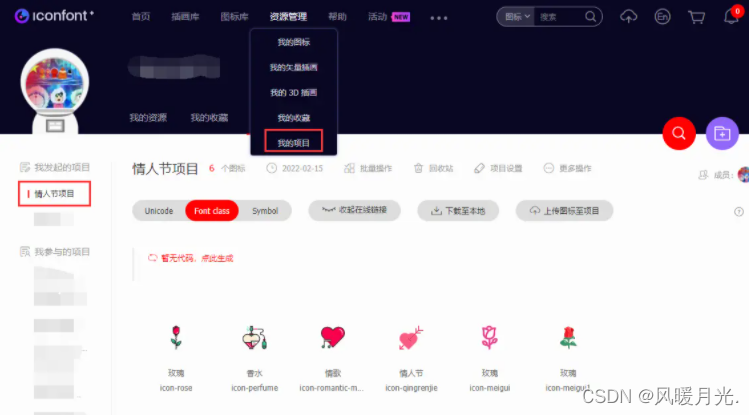
- 之后即可在我的项目中查看到刚才所创建的项目及其中的所有小图标合集。

- 至此,就完成了开发前的小图标准备工作(ps: 当然,实际开发中也可能是pm或者ui小姐姐给你选择好了这些icon小图标并添加入项目,你只需将账户给管理员添加入项目即可)。
4.方法一:线上引入法。
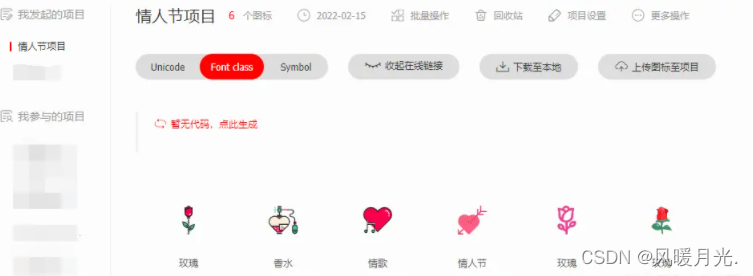
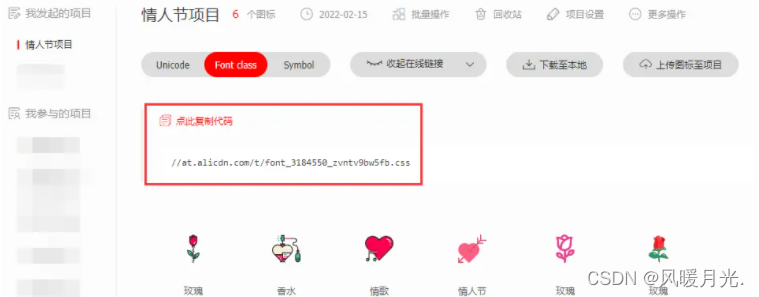
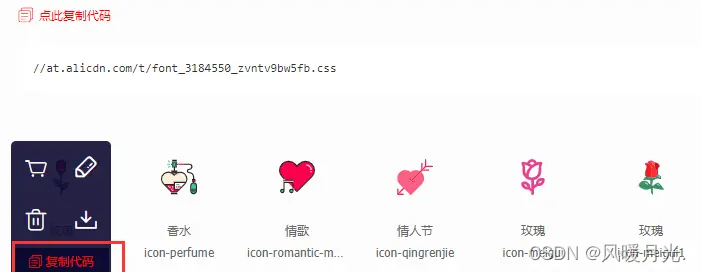
- 选中上文中的项目,然后复制该项目的线上代码(如是第一次,那么点击‘暂无代码,点此生成’即可;注意:如果后续有更新该项目的任何小图标,那么得再次点击重新生成链接)。


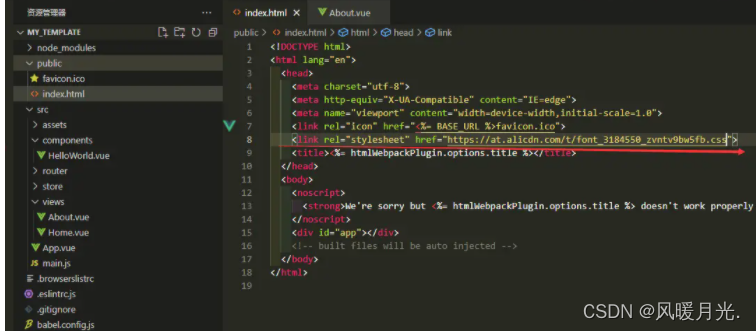
- 在vue项目的index.html入口文件中引入上文复制的css链接,然后直接在所需使用的页面中使用即可。(下文的xxx即为icon项目中复制的小图标代码)。




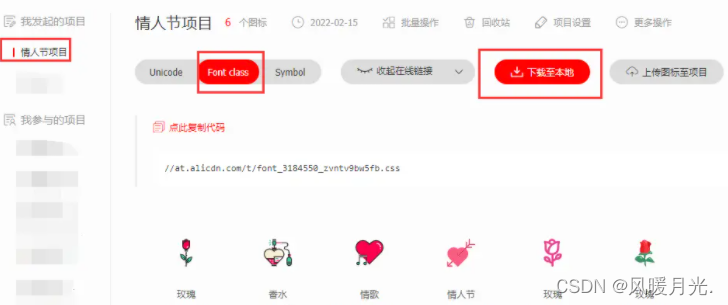
5.方法二:下载资源法。
- 选中上文中对应项目,然后下载至本地,然后解压后将整文件拷贝至vue项目的静态资源文件夹内。

-
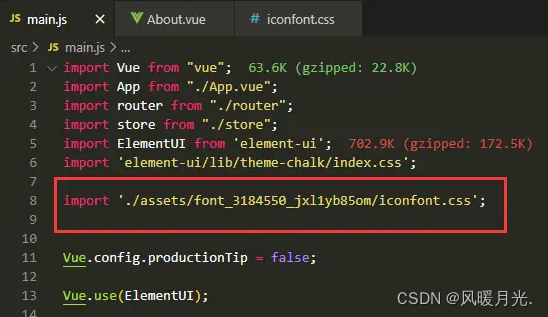
在vue的入口文件main.js中引入该iconfont静态资源。

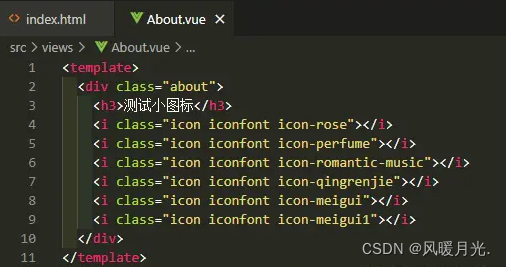
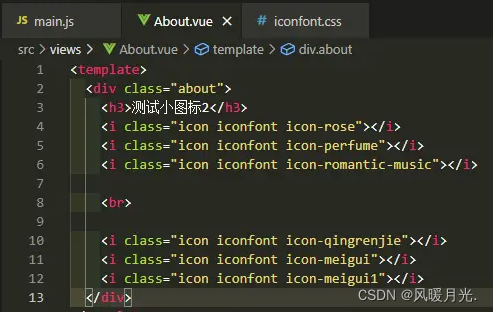
- 最后在需要使用对应小图标的地方直接使用即可。 (下文的xxx即为icon项目中复制的小图标代码)


6.结束语。
以上就是本文的所有内容,从头至尾地讲述了阿里巴巴iconfont资源站如何添加小图标和项目以及如何在vue中使用(提供了两种主流方案)。虽然简单,但可以加深印象不是。码字不易,还请各位大佬多多三连。




