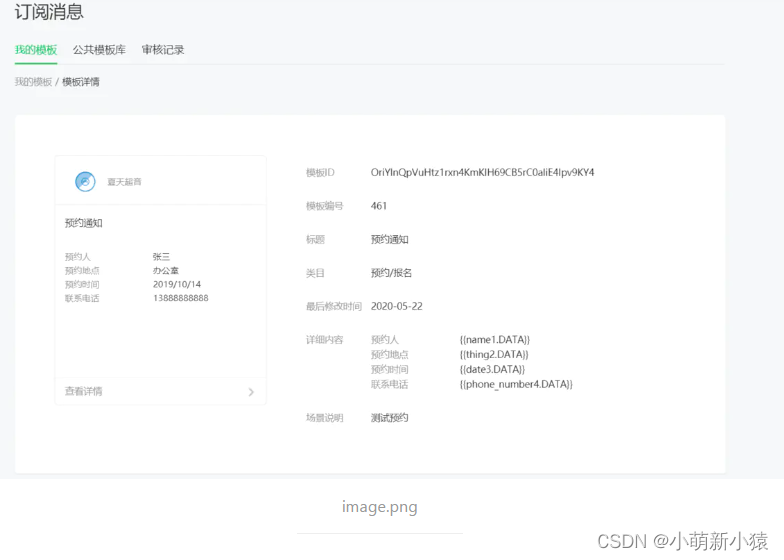
1,首先我们需要进入到微信公众平台进行配置我们所需要的消息模板

2,获取下发权限(客户授权,此处必须按钮事件触发一下,不能自动触发)
详情请参考wx.requestSubscribeMessage
3,调用接口下发订阅消息,参考官方:subscribeMessage.send
首先我们需要获取用户 openid 、access_token
如何获取access_token 微信官方也提供了对应接口官方文档入口
一般情况下都是后端传过来前端存起来,
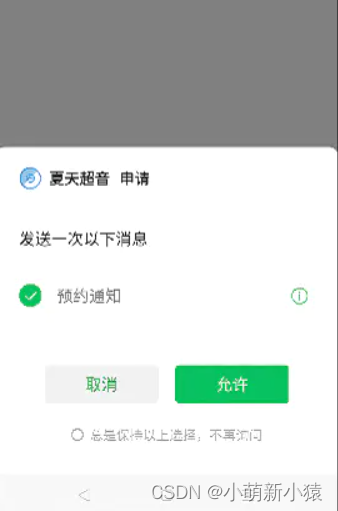
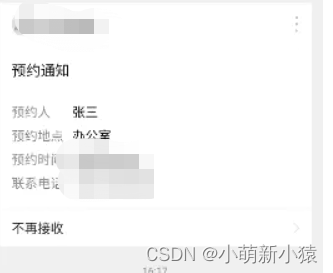
4,以下为图片的实例,

在手机上显示这样,电脑上是一个弹窗


对应的代码块
wxml
<view class="container">
<button bindtap="btn" >订阅消息</button>
</view>
js页面主要分三部分
1,获取token,后端此操作后端一般返回的有,前端也可自行获取,
// 获取access_token
token(){
const that = this;
const appid = "wxxxxxxxxxxxx" // 这里填写你的appid
const secret = "af7xxxxxxxxxxxxxxxxxxxxxx" // 这里填写你的secret
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`,
header: {
'content-type': 'application/json'
},
success(res) {
that.setData({
access_token: res.data.access_token
})
},
fail(error){
console.log(error)
}
})
},
2,获取权限,此操作必须在小程序,后端可能应该是不允许的
// 点击现实是否订阅消息
btn(){
const that = this;
wx.requestSubscribeMessage({
tmplIds: ['OriYlnQpVuHtz1rxn4KmKIH69CB5rC0aliE4Ipv9KY4'],
success(res) {
if(res.errMsg === 'requestSubscribeMessage:ok'){
that.sendMessage();
}
},
fail(error) {
console.log(error)
}
})
},
3,发送消息,此操作可由后端进行
sendMessage(){
const access_token = this.data.access_token;
const openId = "xxxxxxxxxxxxxxxxxxxxxxx" // 这里填写你的 用户openId
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=${access_token}`, //仅为示例,并非真实的接口地址
data: {
"touser": openId,
"template_id": "OriYlnQpVuHtz1rxn4KmKIH69CB5rC0aliE4Ipv9KY4",
"data":{
"name1": {
"value": "张三"
},
"thing2": {
"value": "办公室"
},
"date3": {
"value": "2020/05/22"
},
"phone_number4": {
"value": "18374009968"
}
}
},
method: 'post',
header: { 'Content-Type': 'application/json' },
success(res) {
console.log("res",res)
},
fail(error){
console.log("error",error)
}
})
}




