首先:
博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:山鱼菌的个人主页
💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊今天来看一下JavaScript中的流程控制!
流程控制
目录
流程控制
1.顺序结构
2.分支结构(if分支语句和Switch分支语句)
(1)if语句分支
(2)双分支语句
(3)经典案例(判断闰年,平年)
3.多分支语句
(1)成绩查询
4.三元表达式
写在最后
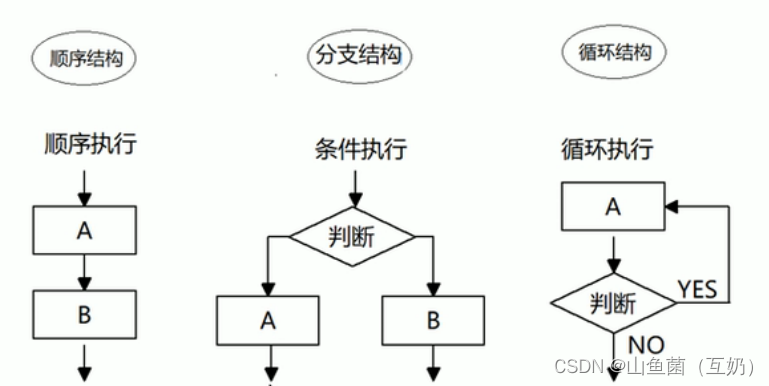
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码 的执行顺序来实现我们要完成的功能。 简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行 流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

1.顺序结构
简单来说就是由A→B顺序执行,只有一条执行道路和方向
2.分支结构(if分支语句和Switch分支语句)
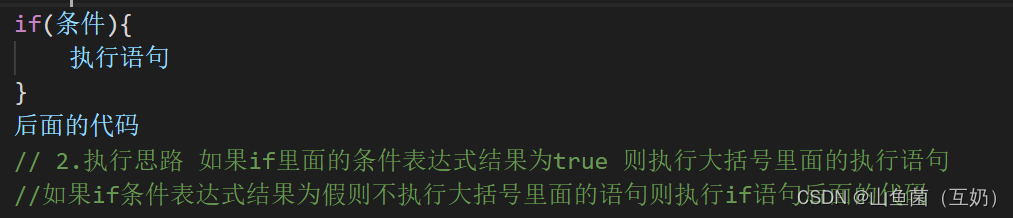
(1)if语句分支
先来看一下if语句分支:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选- -的过程 ) , 从而得到不同的结果

(2)双分支语句
双分支语句就要比单个的if语句要难一点了
可以产生两种不同的结果。
var age = prompt('请输入你的年龄');
if(age>=18){
alert('你可以进入网吧')
}
else{
alert('不可以进入网吧')
}
// 2.执行思路 如果if里面的条件表达式结果为true 则执行大括号里面的执行语句
//如果if条件表达式结果为假则不执行大括号里面的语句则执行if语句后面的代码
(3)经典案例(判断闰年,平年)
var year = prompt('请输入年份:')
if(year % 4 == 0 && year % 100 !=0 || year % 400 ==0){
alert('您所输入的年份是闰年')
}
else{
alert('您所输入的年份是平年')
}
3.多分支语句
var num = prompt('请输入你所选择的数字')
if(10>num>=1){
alert('恭喜你获得一顶帽子')
}else if(20>num>=10){
alert('恭喜你获得一件衬衫')
}else{
alert('很遗憾你没有获得任何奖品')
}
// 4.
//执行思路
//如果条件表达式1满足就执行语句1执行完毕后,退出整个if分支语句
//如果条件表达式1不满足,则判断条件表达式2 满足的话,执行语句2以此类推
//如果上面的所有条件表达式都不成立,则执行else里面的语句
// 5.注意点
// (1) 多分支语句还是多选1最后只能有一个语句执行
// (2) else if里面的条件理论上是可以任意多个的
// (3) else if中间有个空格了
(1)成绩查询
var grade = prompt('同学,请输入你的成绩:')
if(grade>=90){
alert('这小孩得上清华')
}else if(90>grade>80){
alert('这个也不赖,上个复旦')
}
else if(80>grade>70){
alert('这个也还行,努努力上个南开')
}
else if(70>grade>60){
alert('努努力咱也上个大学')
}
else if(50>grade>40){
alert('咱争取先把炕上去昂')
}
else if (grade>100){
alter('这小孩瞎填呢!')
}
else {
alert('努努力咱也把炕上去')
}
4.三元表达式
有三元运算符组成的式子我们称为三元表达式
//1.有三元运算符组成的式子我们称为三元表达式
// 2. ++num , 3+5 , ?:
// 3.语法结构
//条件表达式?表达式1 :表达式2
// 4.执行思路
//如果条件表达式结果为真则返回表达式1的值如果条件表达式结果为假则返回表达式2的值
var num = 10;
var result = num > 11 ? 'bingou' : '漏,大漏特漏';
console.log(result);//结果就是 漏,大漏特漏。

我想要这个
写在最后
🧸今天的文章就到这里了,希望这篇文章对你有用,如果都看到这里啦,那可不可以动动发财的小手点一个大大的赞嘞!
原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 ✨
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:
欢迎大家加入我的个人社区——山鱼社区💖💖
如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊






