🍀作者简介:在校大学生,为前端方向努力拼搏的一名追梦人。
🍁个人主页:亦世凡华、
🫒系列专栏:牛客前端宝典
🍂想要和博主一起学习前端或想巩固自己知识,可以点击链接:牛客网 推开自己的世界之门。
🏍️任性的要求我从来没提过,只想你能每天关注我。
🥥前言:
🏆编程就像我们平常做题一样,如果只是一味的学习不去做题的话所得到的效果微乎其微。因此我也是在网上寻找了很多题库但一直用的不舒心,直到找到了牛客,我才找到了学习做题的乐趣,不仅其能够很系统的将所学知识点梳理学习,也因其代码整洁题解清楚明了让人很快掌握知识。为此我是愿意和大家分享出来,一起学习。
今天我们讲解 ES5 类型的题库:点个关注我们继续走下去。
目录
内置对象
描述一:数组转字符串
描述二:数组最大值
描述三:搜索数字
描述四:头部插入元素
描述五:尾部插入元素
描述六:js-位置查找
描述七:向下取整
描述八: 整数反转
描述九:字符串搜索
描述十:移除数组中的元素
内置对象
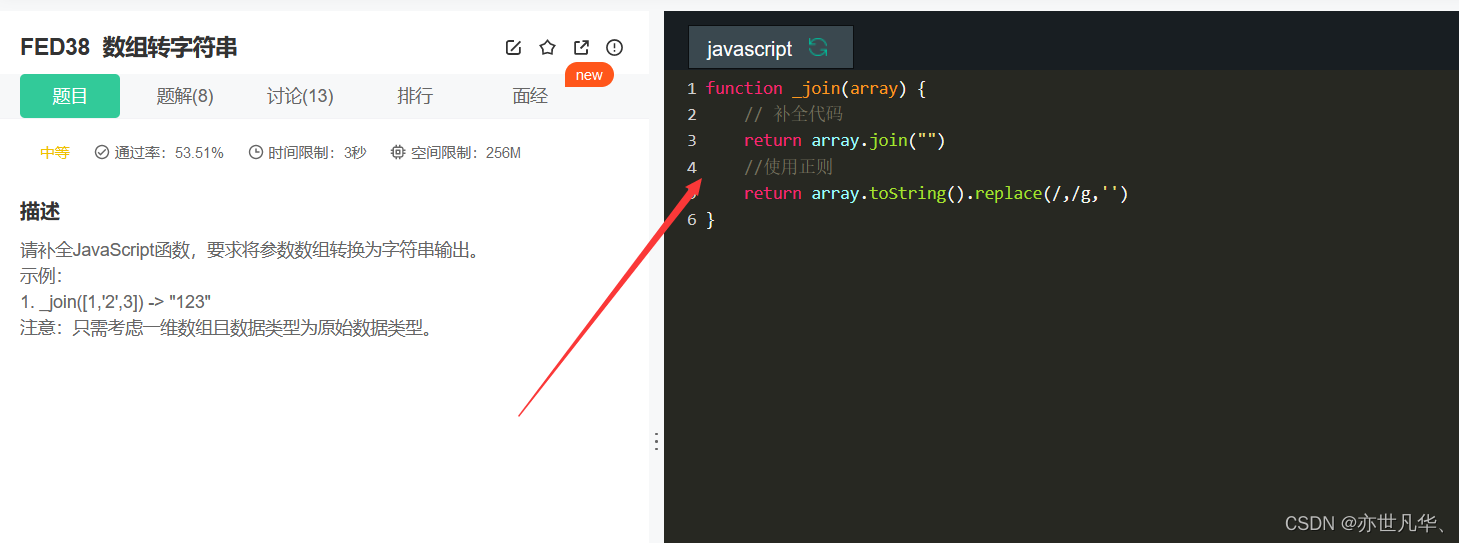
描述一:数组转字符串
请补全JavaScript函数,要求将参数数组转换为字符串输出。
示例:
1. _join([1,'2',3]) -> "123"
注意:只需考虑一维数组且数据类型为原始数据类型。
这题可以使用 join 方法用于把数组中的所有元素转换一个字符串,或者利用正则。

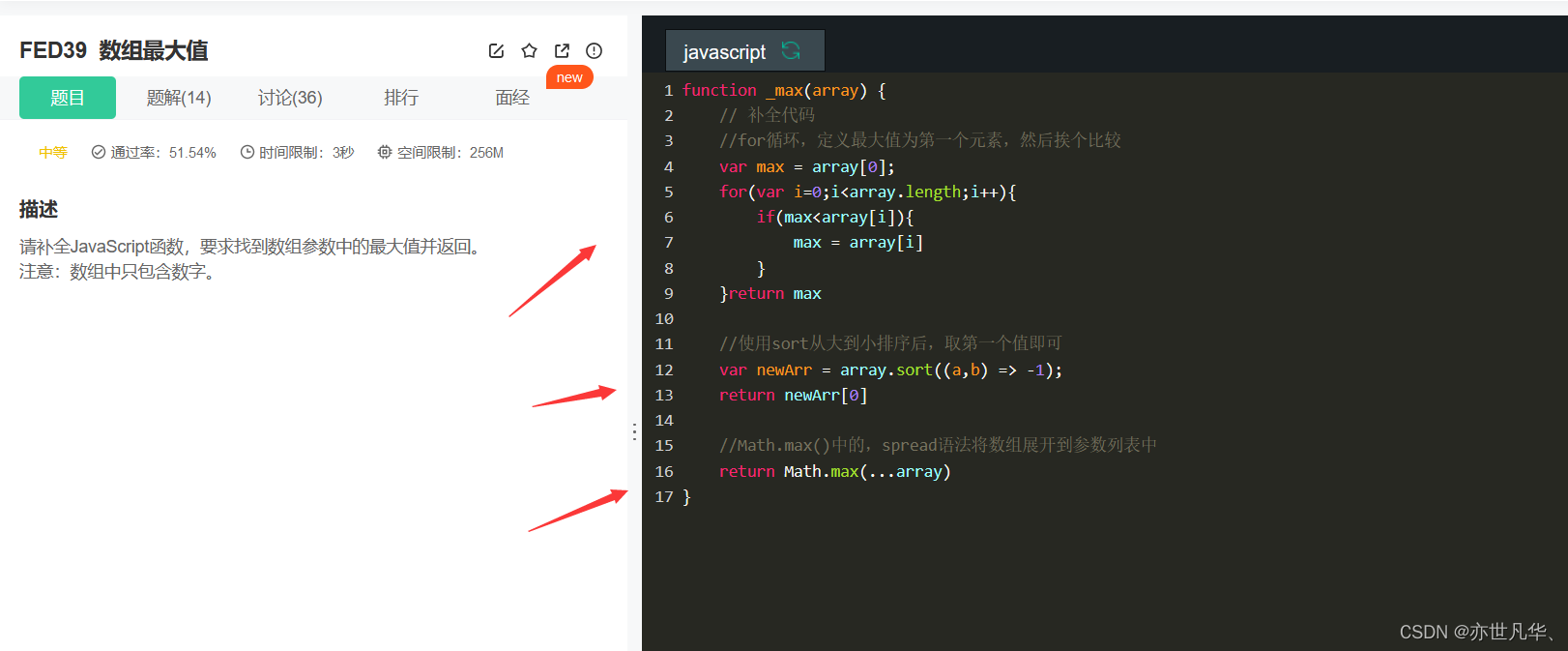
描述二:数组最大值
请补全JavaScript函数,要求找到数组参数中的最大值并返回。
注意:数组中只包含数字。
返回数组最大值,可以用排序的内置方法即可,也可以for循环遍历进行比较大小,也可以用Math方法

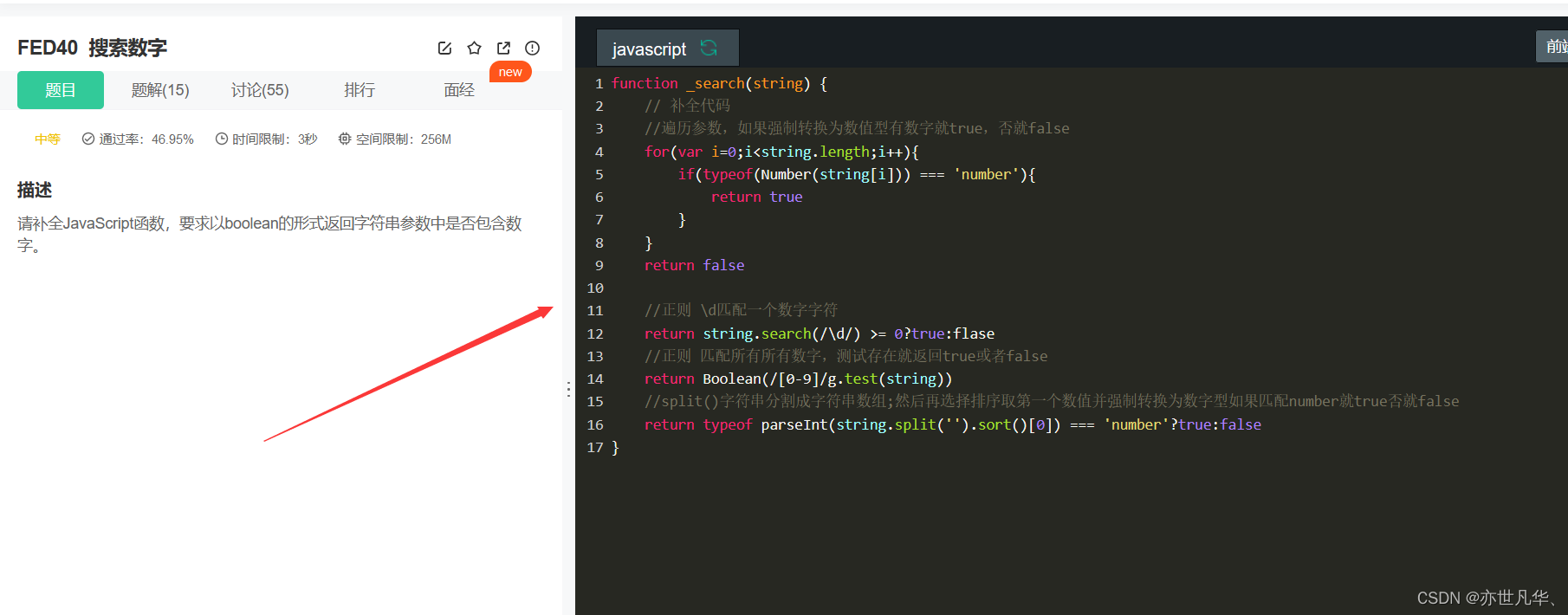
描述三:搜索数字
请补全JavaScript函数,要求以boolean的形式返回字符串参数中是否包含数字。
检测是否存在数字,可以强制转换类型与number比较,或者直接正则匹配。

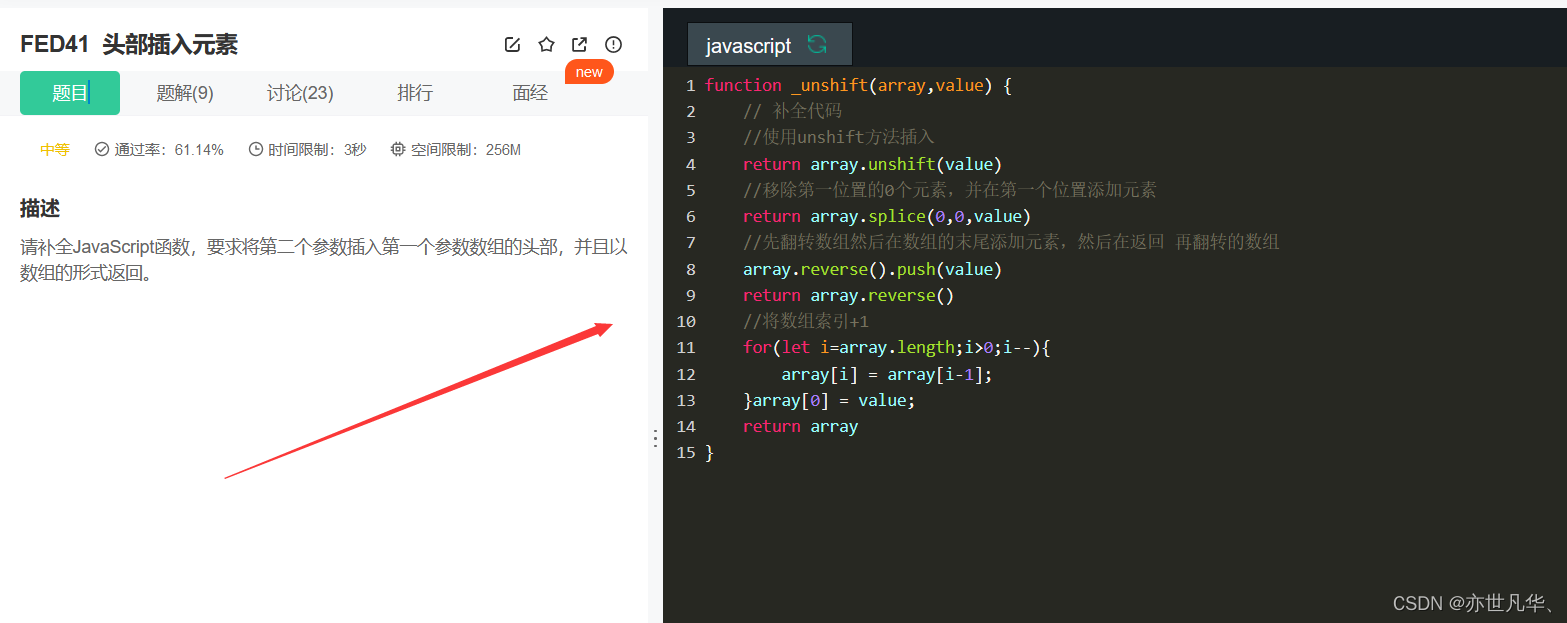
描述四:头部插入元素
请补全JavaScript函数,要求将第二个参数插入第一个参数数组的头部,并且以数组的形式返回。
在头部插入元素,可以使用数组内置方法,或者遍历数组解决。

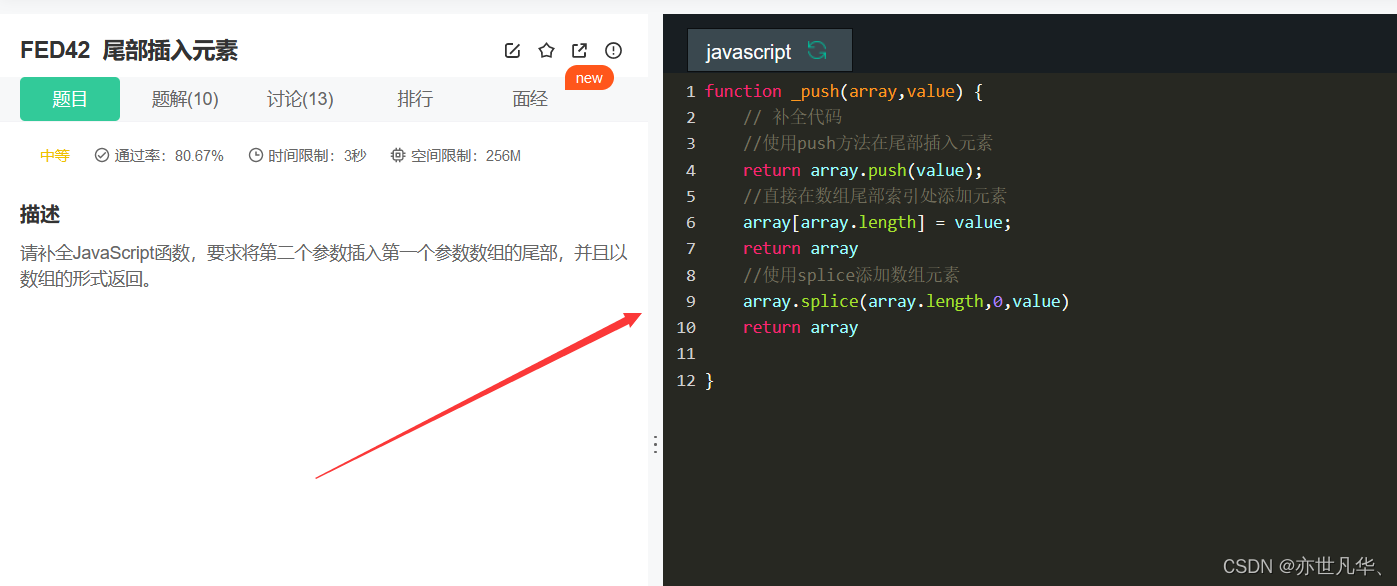
描述五:尾部插入元素
请补全JavaScript函数,要求将第二个参数插入第一个参数数组的尾部,并且以数组的形式返回。
和上题类似,方法都是一样的。

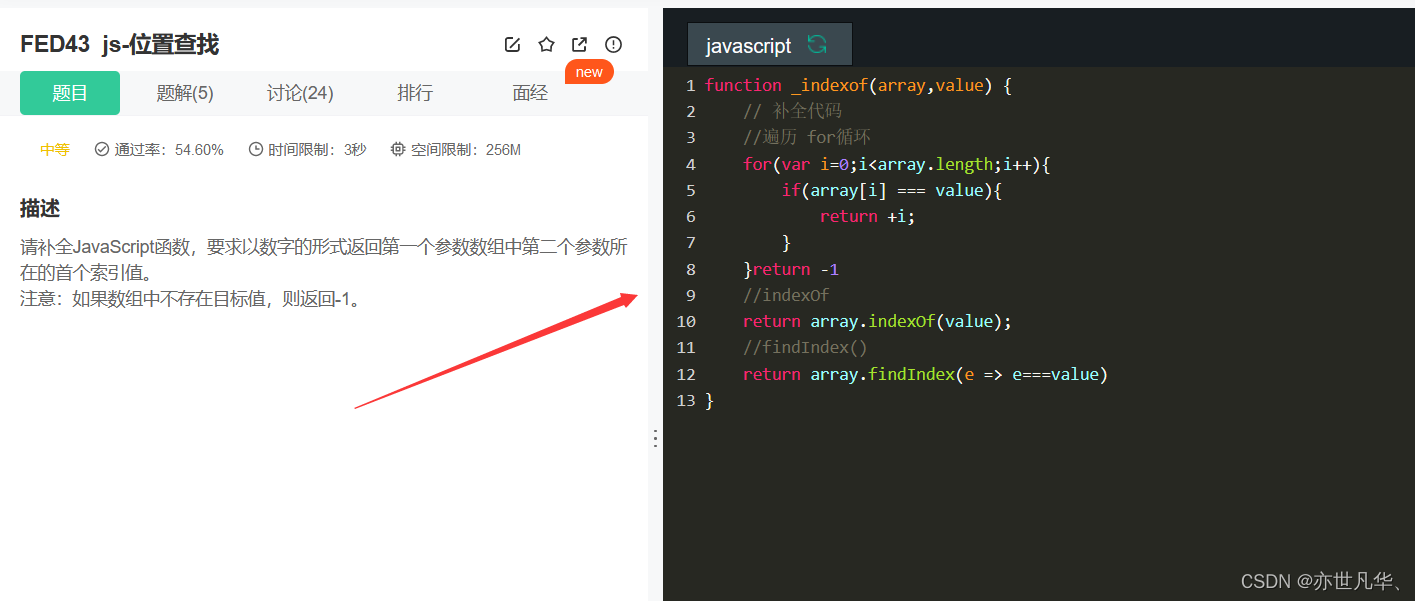
描述六:js-位置查找
请补全JavaScript函数,要求以数字的形式返回第一个参数数组中第二个参数所在的首个索引值。
注意:如果数组中不存在目标值,则返回-1。
遍历数组返回第一个指定元素下标的索引,通常思路就for循环,当然懂得一点数组的可以使用数组的一些内置方法。

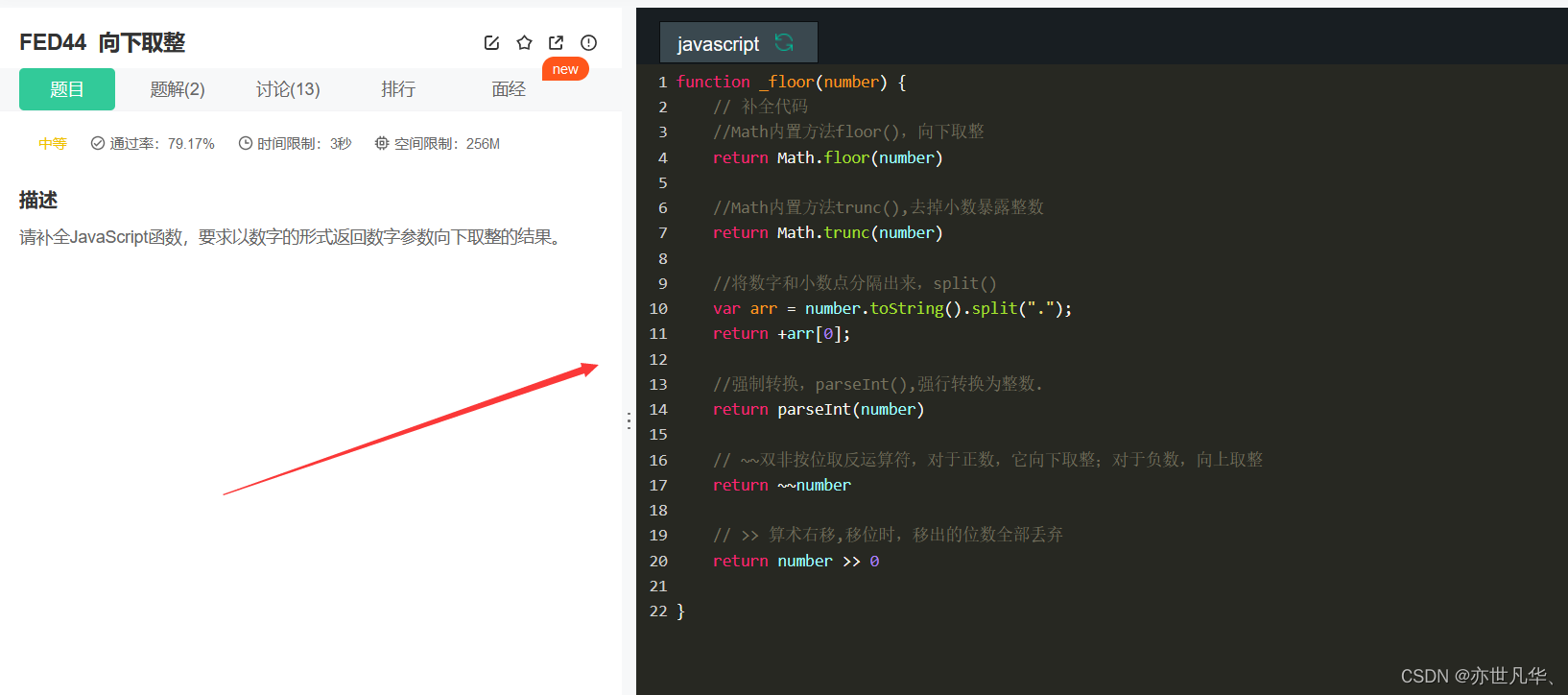
描述七:向下取整
请补全JavaScript函数,要求以数字的形式返回数字参数向下取整的结果。
向下取整可以使用Math的内置方法,或者使用其它的小技巧。

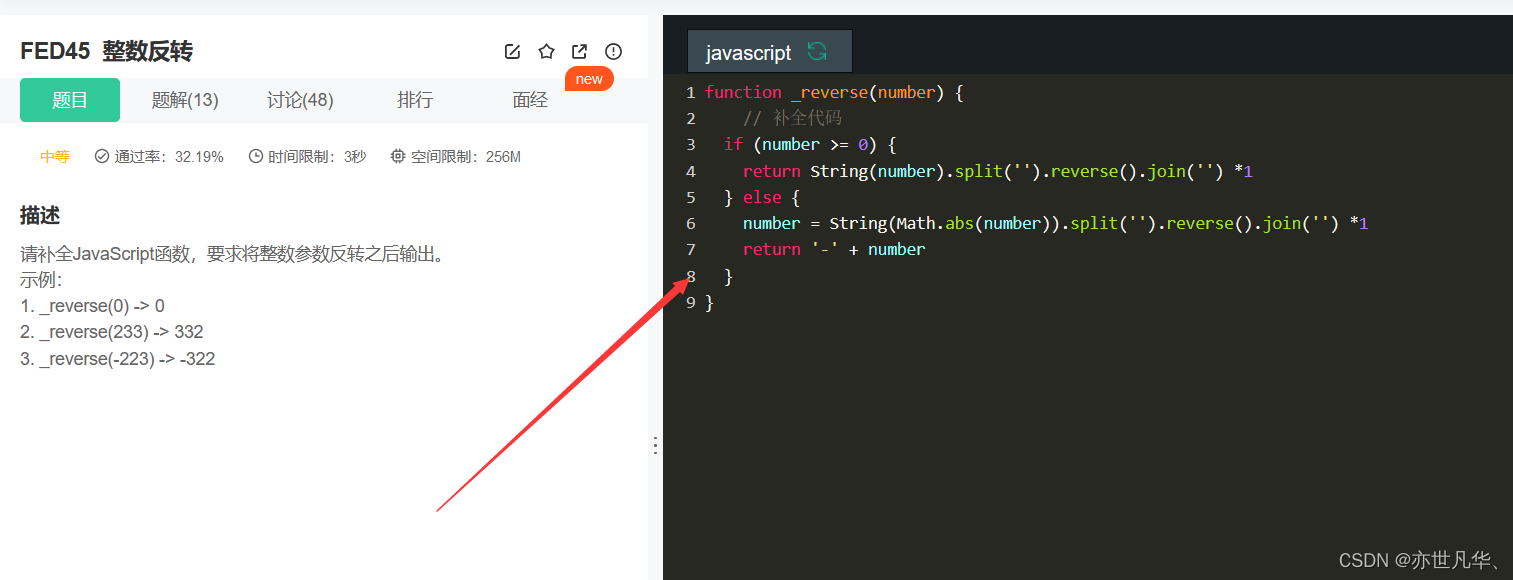
描述八: 整数反转
请补全JavaScript函数,要求将整数参数反转之后输出。
示例:
1. _reverse(0) -> 0
2. _reverse(233) -> 332
3. _reverse(-223) -> -322
使用reverse()内置方法进行反转操作。

描述九:字符串搜索
请补全JavaScript函数,要求以boolean的形式返回字符串首参中是否包含第二个参数。
可以使用正则,也可以使用for循环遍历。

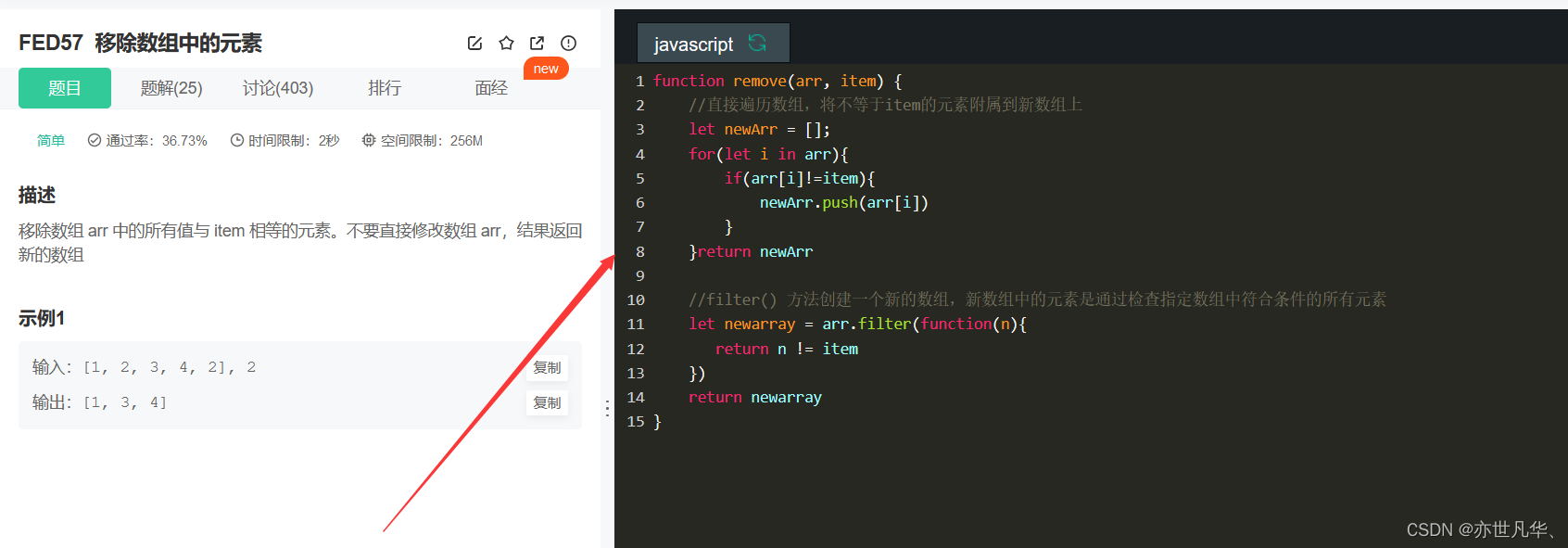
描述十:移除数组中的元素
移除数组 arr 中的所有值与 item 相等的元素。不要直接修改数组 arr,结果返回新的数组。
示例:
输入:[1,2,3,4,2],2
输出:[1,3,4]
直接遍历数组或者使用filter方法。

每次做完题提交成功的话都会弹框配带音乐鼓励你,我很庆幸,因为我找到了牛客。

个人总结:
今天题目就讲解到这,承接对上篇文章的内容对知识进一步加深学习,人的记忆可能会遗失,但人的潜力是无限的。每天刷题一次,对已学的知识不断巩固,这样的人是很容易成功的。牛客讲真的确是一个好的刷题网站,对于基础薄弱的人来说不亚于福音,如果认同我的话,就点击右边链接注册刷题吧🥑: 牛客网
加油!!!未来伟大的前端工程师,可能就是你~~,点个关注一起加油!冲!




