🔥一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去🎶
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
🦄 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:HTML5+CSS3+移动端前端
🌠 首发时间:2022年8月16日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
- 学习目标
- 精灵图
- 1. 为什么需要精灵图?
- 2. 精灵图的使用
- 3. 精灵图应用案例
- 字体图标
- 1. 字体图标的产生
- 2. 字体图标的优点
- 3. 下载字体图标
- 4. 引入字体图标
- 5. 字体图标的追加
- CSS 三角
- 1. CSS三角制作
- 2. CSS三角应用-京东效果
- CSS 用户界面样式
- 1. 什么是界面样式
- 2. 更换用户鼠标样式
- 3. 表单轮廓线
- 4. 防止表单域拖拽
- vertical-align 属性应用
- 1. 图片、表单和文字对齐
- 2. 解决图片底部默认白色间隙问题
- 溢出的文字省略号显示
- 1. 单行文本溢出显示省略号——必须满足三个条件
- 2. 多行文本溢出显示省略号
- 常见布局技巧
- 1. margin负值的运用一
- 2. margin负值的运用二
- 3. 文字围绕浮动元素
- 4. 行内块的巧妙运用
- 5. CSS三角强化
- CSS初始化
学习目标
- 能够使用精灵图
- 能够使用字体图标
- 能够写出 CSS 三角
- 能够写出常见的 CSS 用户界面样式
- 能够说出常见的布局技巧
精灵图
1. 为什么需要精灵图?
客户端要访问一个网页时,浏览器会向服务器发送请求,服务器接收到请求后,会返回请求页面给客户端
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称为 CSS Sprites、CSS 雪碧)
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
2. 精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用 background-position
- 移动的距离就是这个目标图片的 x 和 y 坐标,注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
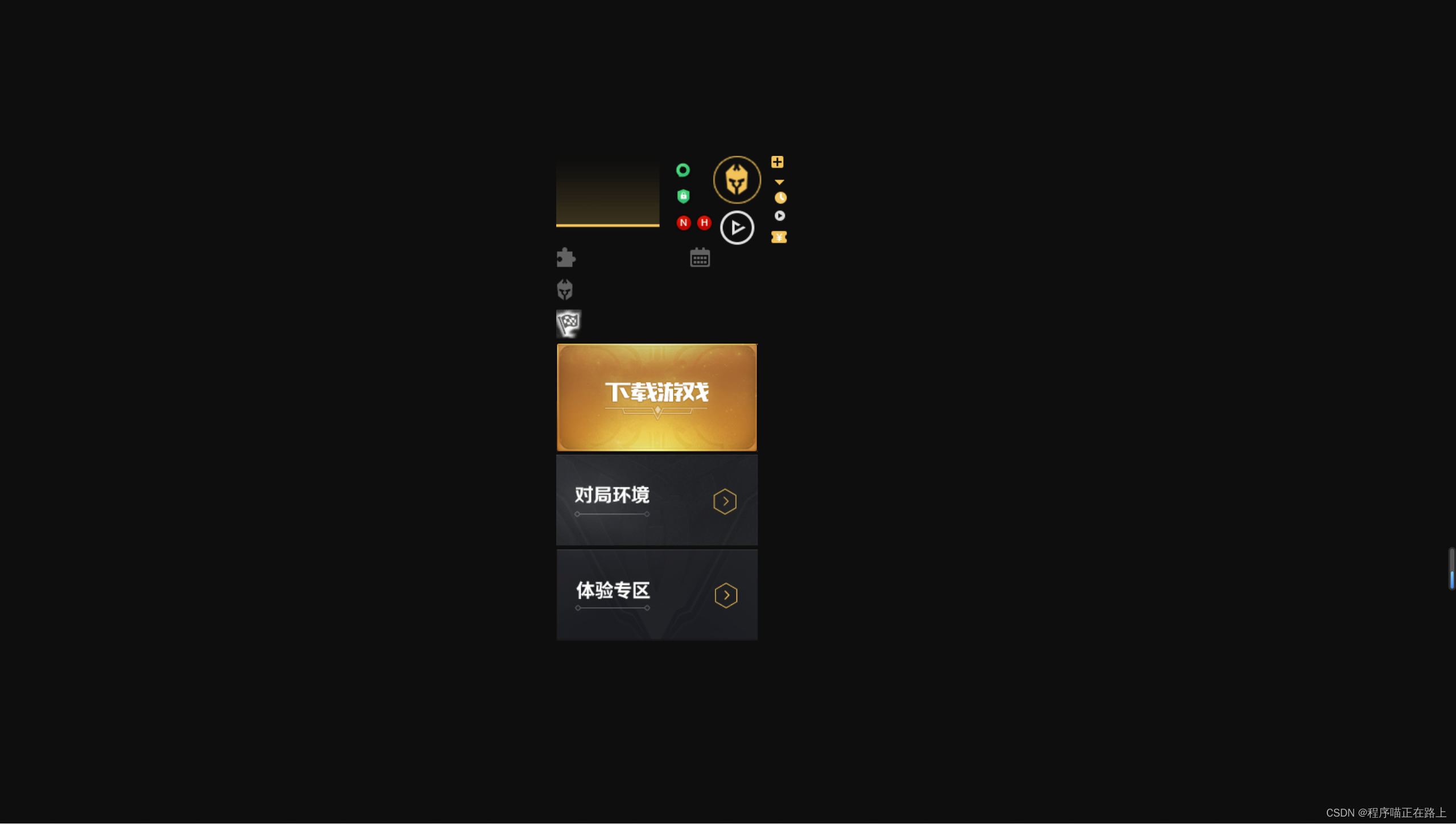
在王者荣耀的官网,我们可以找到这样的一张精灵图

怎么显示这张精灵图中的特定部分呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精灵图的使用</title>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url(images/index.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
margin: 200px;
background: url(images/index.png) no-repeat -155px -106px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
运行结果:

3. 精灵图应用案例
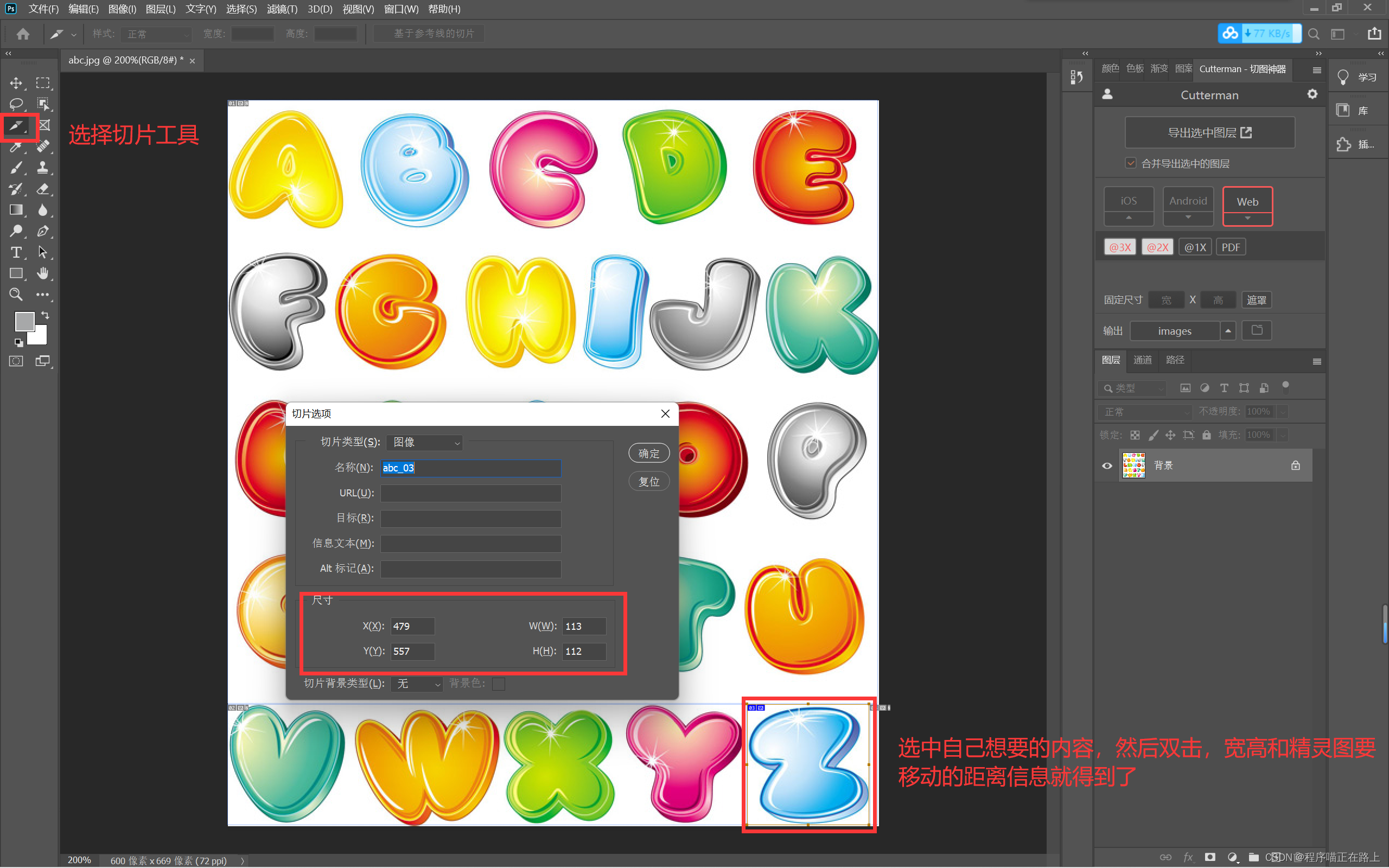
素材在此

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用精灵图拼出自己的名字</title>
<style>
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.c {
width: 109px;
height: 110px;
background-position: -237px -8px;
}
.z {
width: 113px;
height: 112px;
background-position: -479px -557px;
}
.r {
width: 110px;
height: 109px;
background-position: -139px -415px;
}
</style>
</head>
<body>
<span class="c"></span>
<span class="z"></span>
<span class="r"></span>
</body>
</html>
运行结果:

怎么样,快去试试看吧
字体图标
1. 字体图标的产生
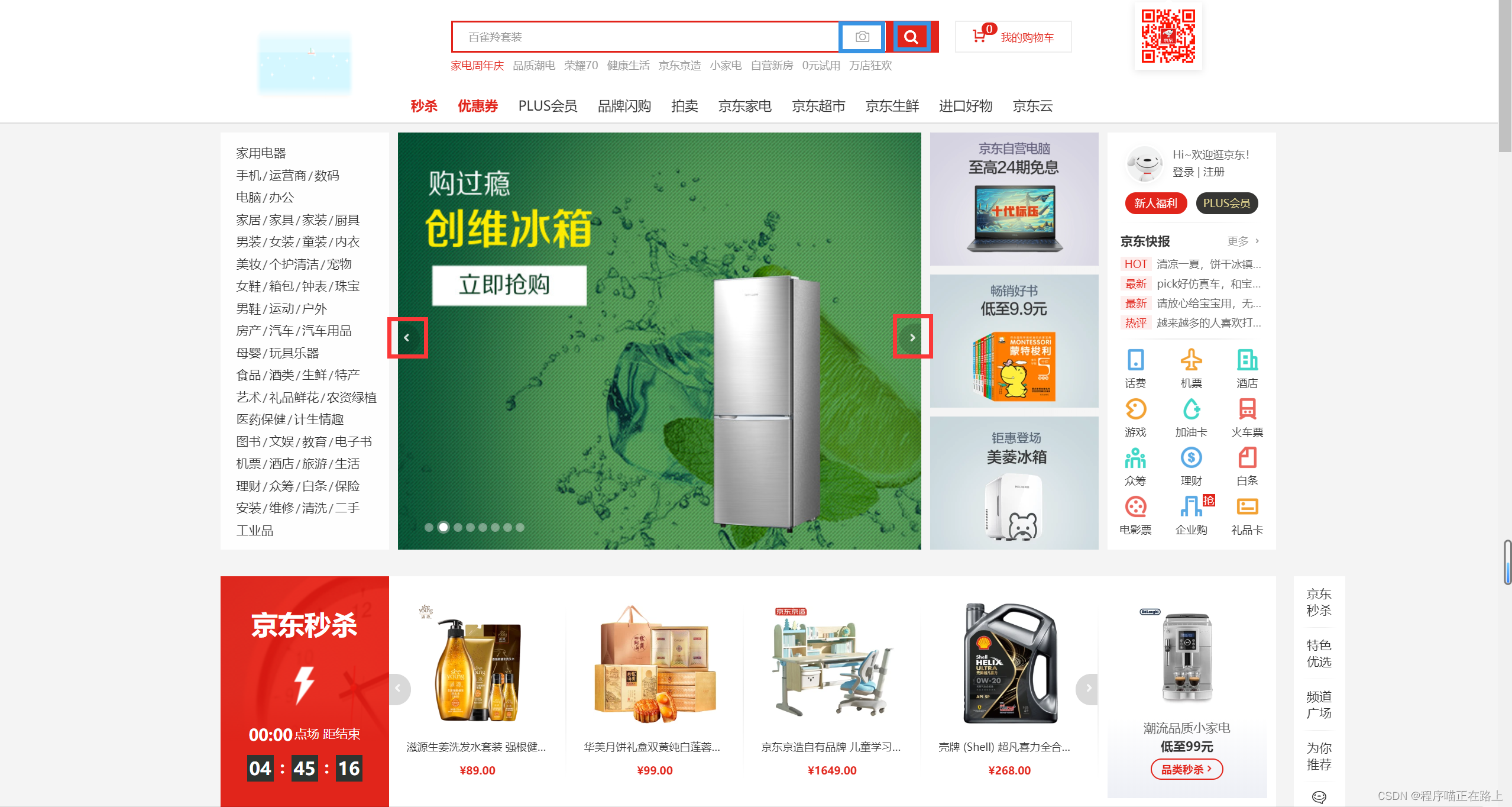
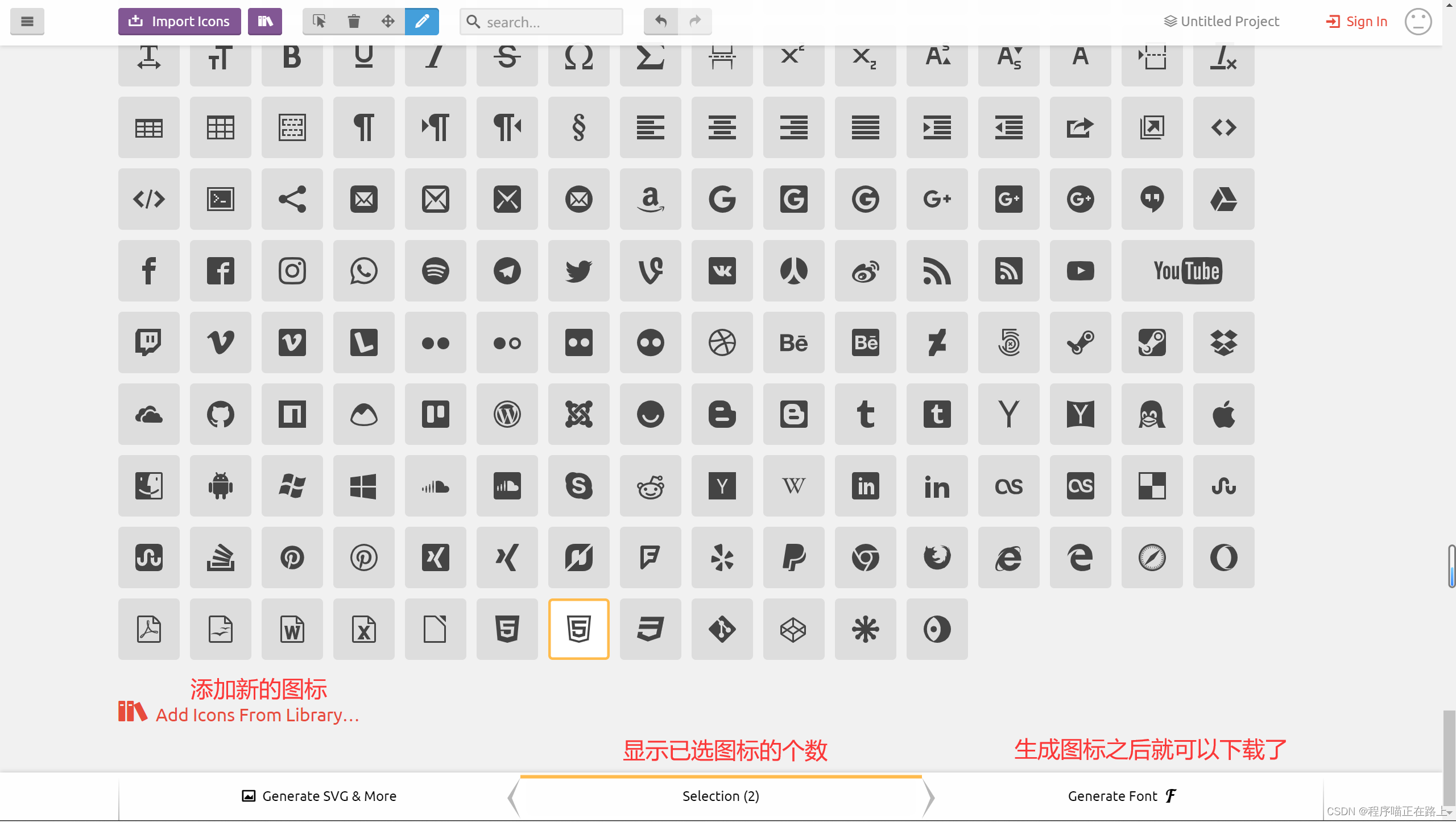
下图中圈起来的就是字体图标,不是图片哦

字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图是有很多优点的,但是缺点也很明显
- 图片文件占用空间还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
于是,一种技术出现了,就是字体图标 iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
2. 字体图标的优点
- 轻量级:一个字体图标要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意地改变颜色、产生阴影、透明效果、旋转等等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
3. 下载字体图标
字体图标是一些网页常见的小图标,我们直接从网上下载即可,使用可以分为:
- 字体图标的下载
- 字体图标的引入(引入到我们 html 页面中)
- 字体图标的追加(以后添加新的小图标)
推荐的下载网站:
- icomoon 字库
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们呈一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢 - iconfont 字库
这个是阿里巴巴 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里巴巴图标库,可以使用 AI 制作图表上传生成,重点是 —— 免费
拿 icomoon 字库 来说,基本操作如下


4. 引入字体图标
下载完毕之后,注意原先的文件不要删,后面会用
- 把下载包里面的 fonts 文件夹放入页面根目录下

- 在 CSS 样式中全局声明字体:简单理解为将这些字体文件通过 css 引入到我们页面中
一定要注意文件路径的问题

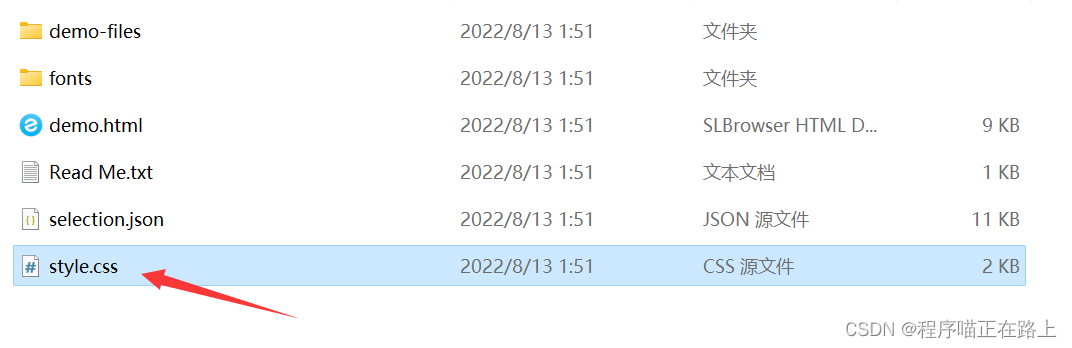
我们用下面这一系列代码来声明字体,这段代码也可以在 style.css 中找到
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?q42srk');
src: url('fonts/icomoon.eot?q42srk#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?q42srk') format('truetype'),
url('fonts/icomoon.woff?q42srk') format('woff'),
url('fonts/icomoon.svg?q42srk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
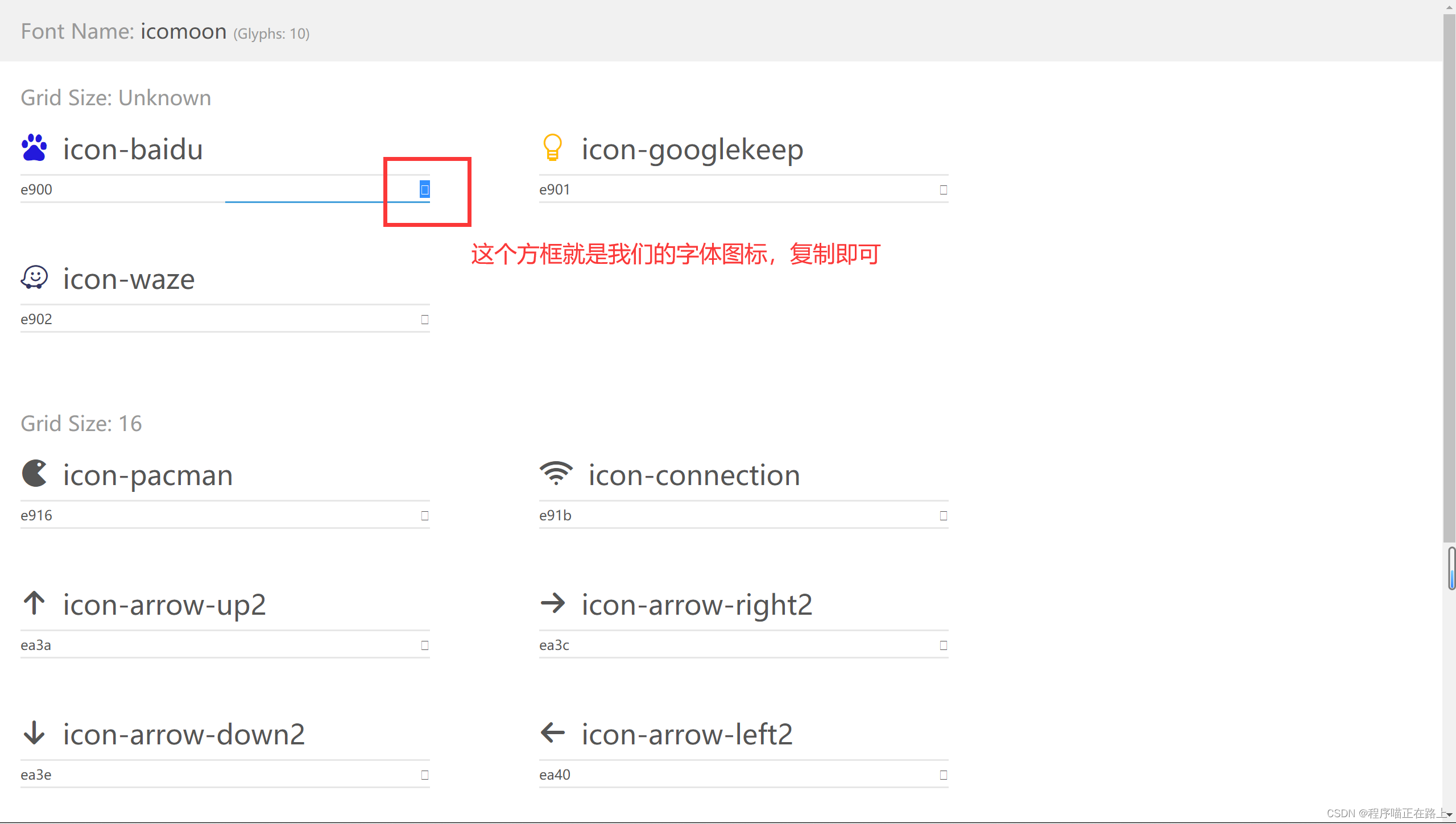
打开 demo.html 我们可以复制下载的图标


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标的使用</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?q42srk');
src: url('fonts/icomoon.eot?q42srk#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?q42srk') format('truetype'),
url('fonts/icomoon.woff?q42srk') format('woff'),
url('fonts/icomoon.svg?q42srk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
/* 指定字体,和字体声明中一致 */
font-family: 'icomoon';
font-size: 100px;
color: cyan;
}
</style>
</head>
<body>
<span></span>
<span></span>
<span></span>
</body>
</html>

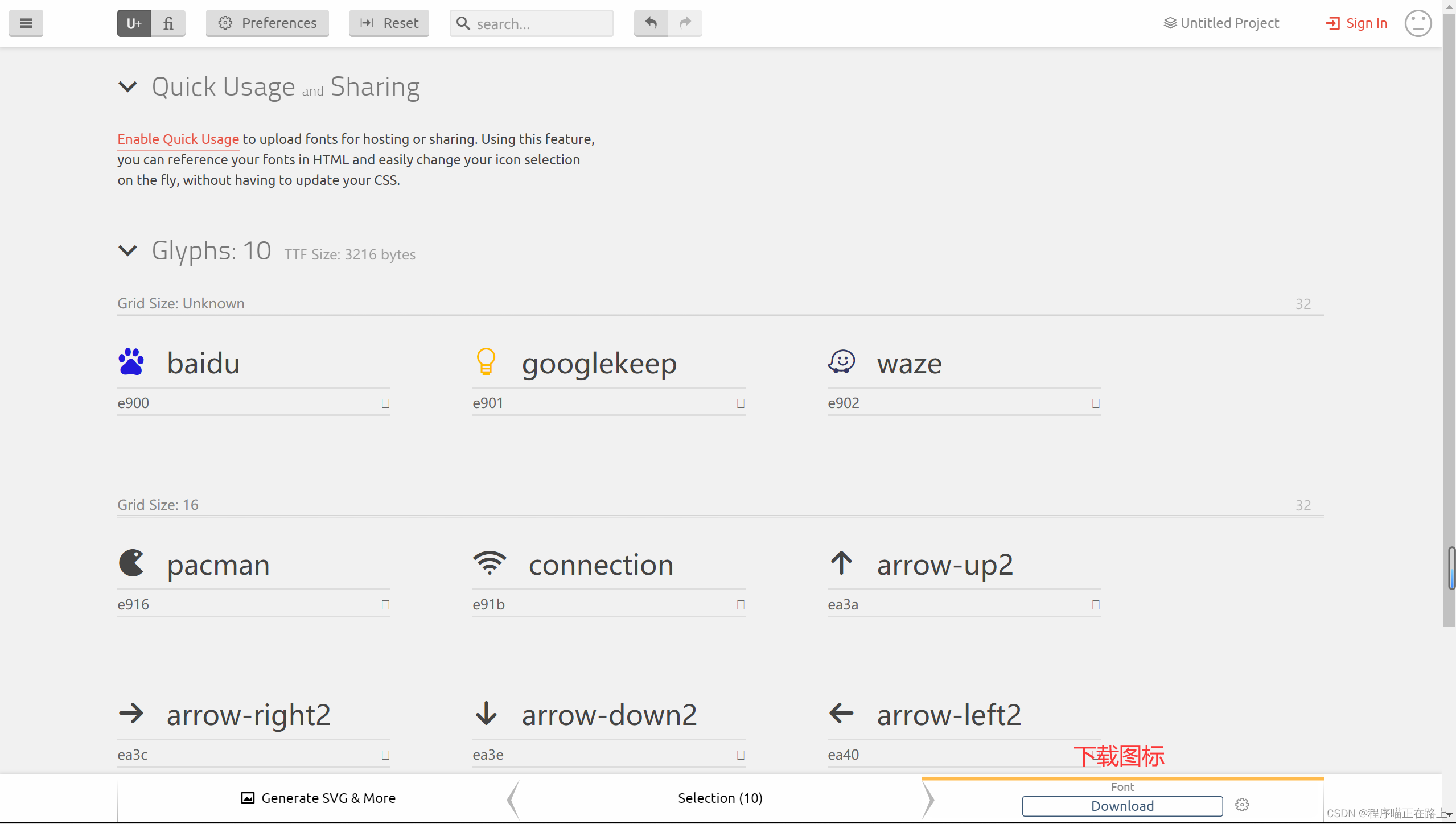
5. 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件
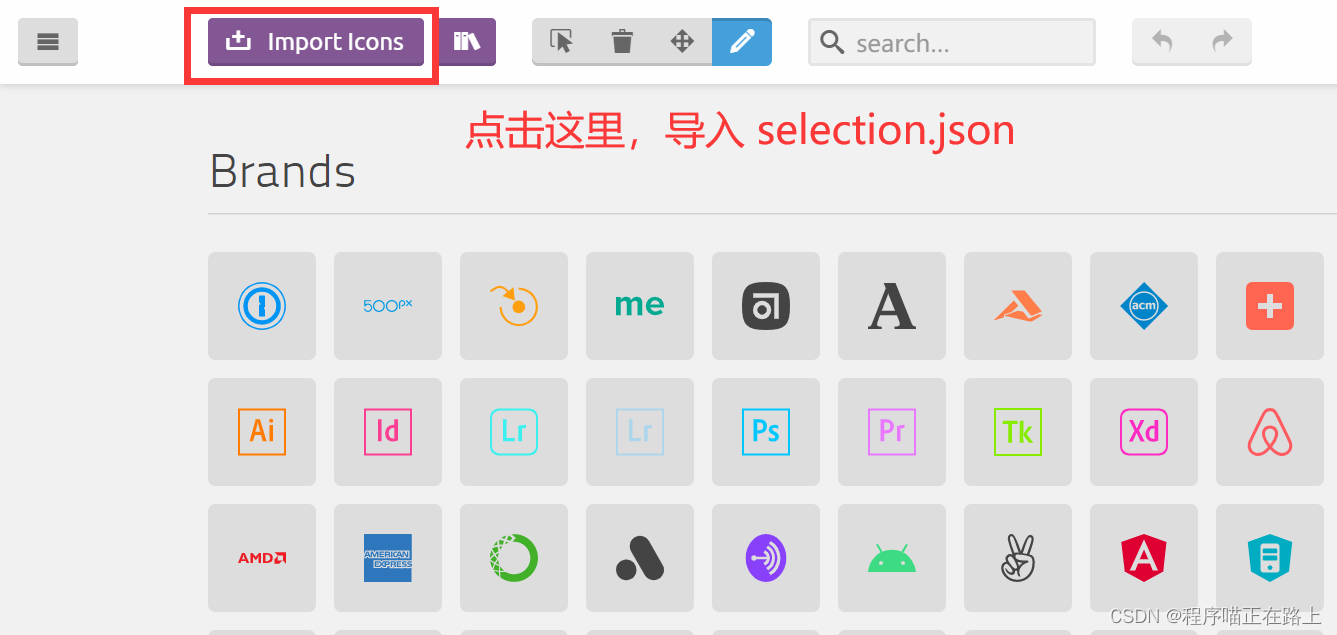
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可

CSS 三角
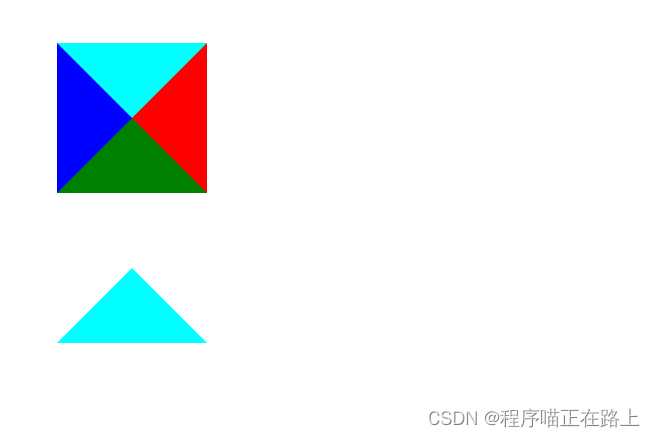
1. CSS三角制作
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
border: 10px solid;
border-top-color: cyan;
border-right-color: red;
border-bottom-color: green;
border-left-color: blue;
}
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
/* 要显示的一边改变颜色,其他边透明 */
border-bottom-color: cyan;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

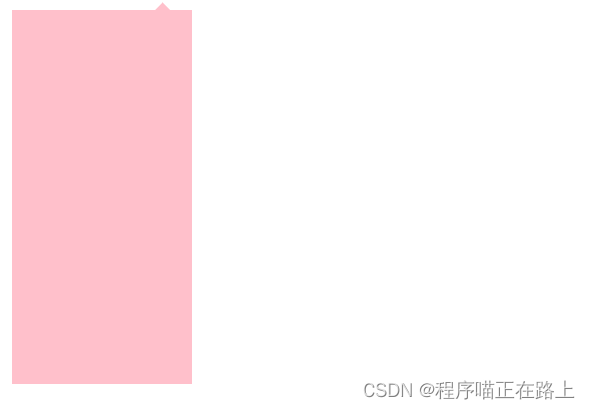
2. CSS三角应用-京东效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角应用</title>
<style>
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 兼容低版本浏览器 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div class="jd">
<span></span>
</div>
</body>
</html>

CSS 用户界面样式
1. 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提供更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
2. 更换用户鼠标样式
li { cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标样式</title>
</head>
<body>
<ul>
<li style="cursor: default;">我是鼠标默认样式</li>
<li style="cursor: pointer;">我是鼠标小手样式</li>
<li style="cursor: move;">我是鼠标移动样式</li>
<li style="cursor: text;">我是鼠标文本样式</li>
<li style="cursor: not-allowed;">我是鼠标禁止样式</li>
</ul>
</body>
</html>
3. 表单轮廓线
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框
4. 防止表单域拖拽
实际开发中,我们文本域右下角是不可以拖拽的
给文本域添加 resize: none; 样式之后,就可以防止被拖拽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>去掉表单轮廓线和防止文本域拖拽</title>
<style>
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
</style>
</head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>

vertical-align 属性应用
CSS 的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
功能:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素的顶端于行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
<!DOCTYPE html>
<html lang="en"




