一、tailwind
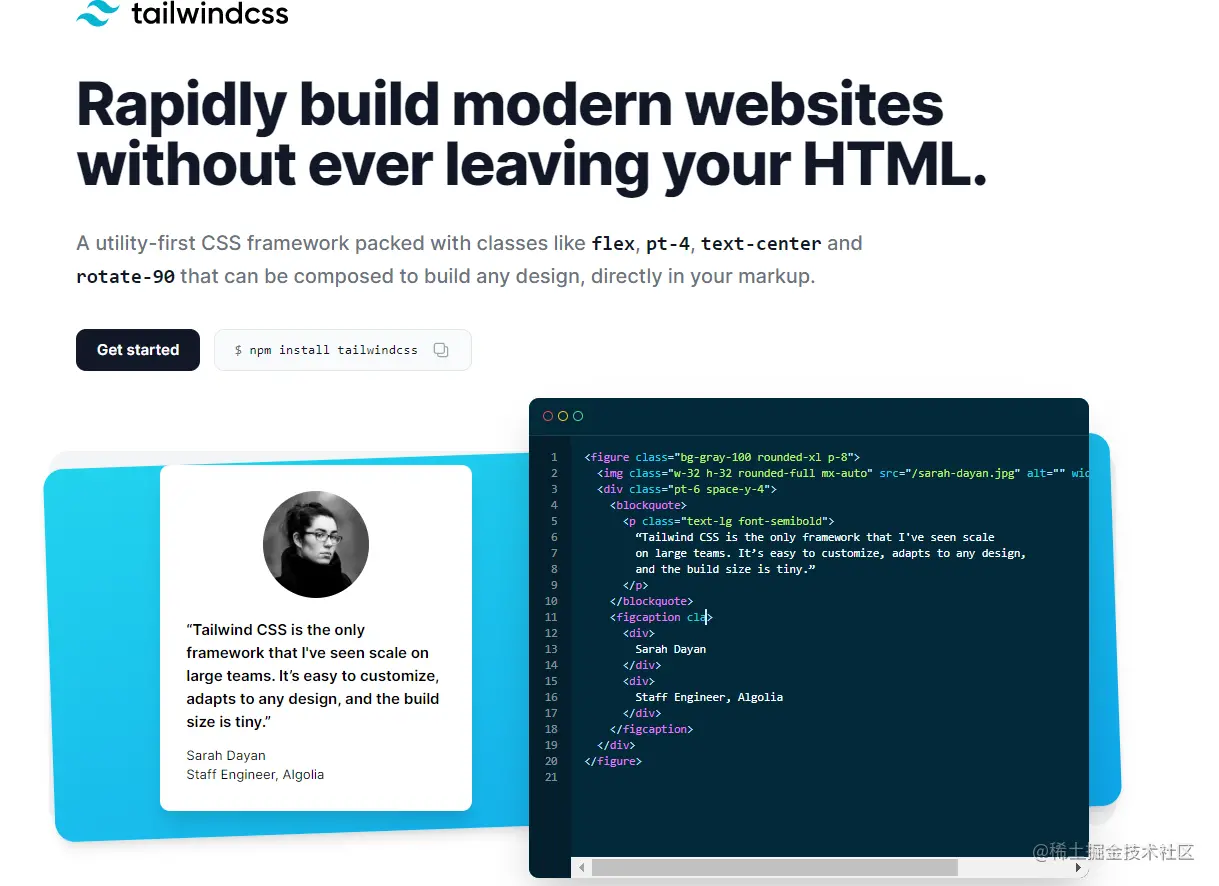
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
主要特性:
- 组件化
- 体积小,性能高
- 响应式
 传送门:tailwindcss.com/
传送门:tailwindcss.com/
二、Tachyons
Tachyons具备了当前流行的css框架的优点,无需自己编写大量 CSS。轻量、可定制化和拓展等。Tachyons有极其细化的原子类,只需要在类名中添加属性新的样式即可。不必担心命名冲突,也无需担心样式覆盖,这样可以更能直观的看出样式的具体内容。

传送门:tachyons.io/
三、Skeleton
如果您正在着手一个较小的项目,或者只是觉得不需要大型框架的所有实用程序,则应该使用 Skeleton。
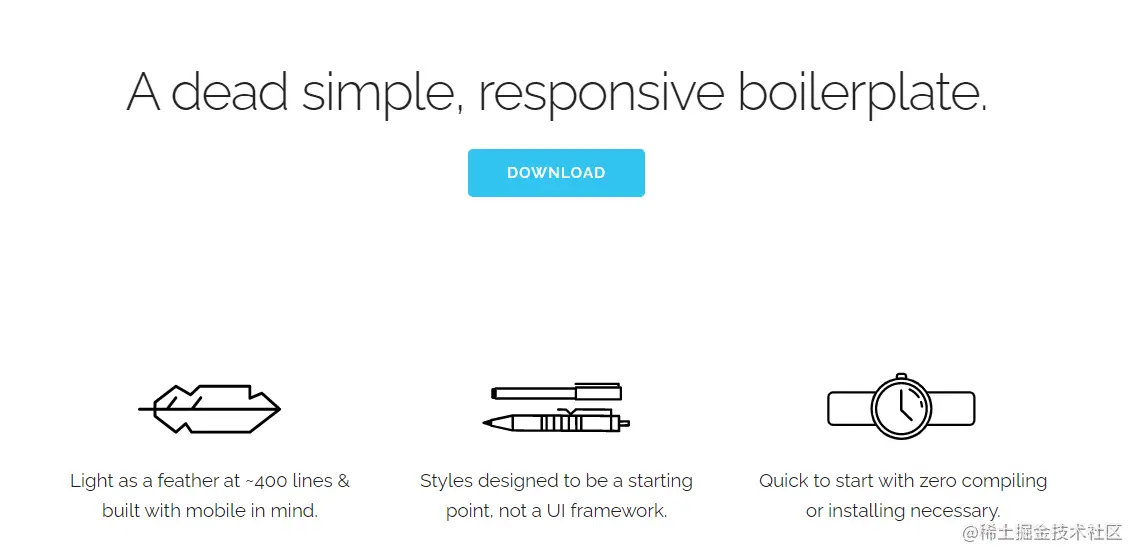
在Skeleton css官网中,介绍了三个Skeleton的三大优势:
- Light as a feather at ~400 lines & built with mobile in mind.(超轻量级, 为移动端打造)
- Styles designed to be a starting point, not a UI framework.(样式设计为起点,而非 UI 框架)
- Quick to start with zero compiling or installing necessary.
(快速入门,零编译或安装必要)
根据Skeleton的特点和优势,可以把它的典型应用场景归纳为:
- css学习和demo练习;
- 创建小型的响应式手机应用;

传送门:getskeleton.com/
四、Foundation
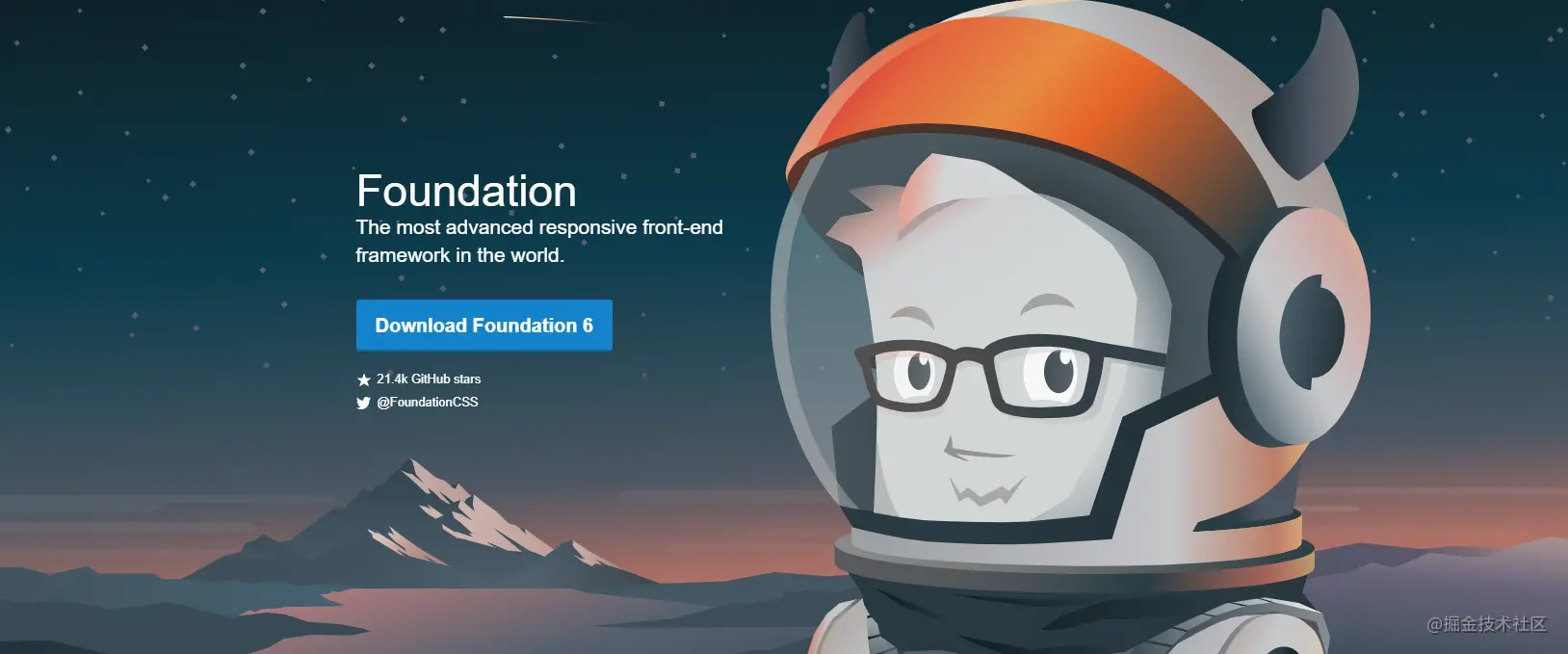
Foundation 是由产品设计公司 ZURB 制作的自适应前端框架。 相比于其他同类型工具,Foundation的移动化方案更加出色。借鉴响应式Web设计的思路和方法,Foundation对内容结构在不同类型设备中的的呈现方式进行了相应的预设。
 传送门:get.foundation/
传送门:get.foundation/
五、bootstrap
Bootstrap仍然是最流行的 CSS 框架之一。他们提供了大量的文档、示例和演示,可以帮你快速进行响应式 Web 开发。该框架的当前版本是 Bootstrap 5,相较于V4,做出了一些改变:
- 拥有了自己的SVG图标库
- 不再支持jquery
- 不再支持IE
- 增加了css自定义属性
- 增强的网格系统
- Forms可被更新
 传送门:getbootstrap.com/
传送门:getbootstrap.com/
六、UIkit
相较于其他通用的css框架,UIkit有一些这些框架没有的组件,比如
- Lightbox(利用模态对话框为图片和视频创建一个别致的灯箱)
- Parallax(依赖于页面滚动条位置的动态 CSS 特性)
- Nestable(创建可以通过拖拽排序的可嵌套式列表)
- Sortable(创建可排序的网格和列表重新来排列元素的顺序)

传送门:getuikit.com/
七、Semantic UI
Semantic意为语义,由于Semantic UI类在命名上清晰易懂,因此开发人员不但节省了学习的时间,也让手头上项目的开发更快、更直观。此外布局的多样性是Semantic UI的另一个优势。通过不同的主题,您可以轻松地为各种项目找到必要的组件。
Semantic UI存在一些缺点,更新频率相较于其他热门框架较低,并且在某些设备运行响应能力一般。
 传送门:semantic-ui.com/
传送门:semantic-ui.com/
八、Bulma
Bulma 是一个基于 Flexbox 的现代化的 CSS 框架。它提供了随时可用的前端组件,您可以轻松地组合这些组件来构建响应式 Web 界面。
 和bootstrap相比,两者最大的区别是,bulma是纯css,没有js,bootstrap有JS。这里举个列布局的例子:
和bootstrap相比,两者最大的区别是,bulma是纯css,没有js,bootstrap有JS。这里举个列布局的例子:
- 添加
columns容器 - 添加任意数量的
column元素
无论列数是多少,每一列的宽度都相等。
1
2
3
4
5
复制代码传送门:bulma.io/
九、Picnic
Picnic是一个轻量级CSS框架,压缩后的大小不到10kb。该框架最大的特点就是具有多个交互式组件,包括栅格、表单、选项卡、工具提示等等,可以帮助开发人员快速创建响应式网站和web应用程序。
Picnic CSS是一个用Sass写的轻量级UI框架,它能更容易的编辑和自定义变量,如颜色和长度。它还有一些不错的纯CSS写的UI组件,如模态窗口和内容滑块。

传送门:picnicss.com/
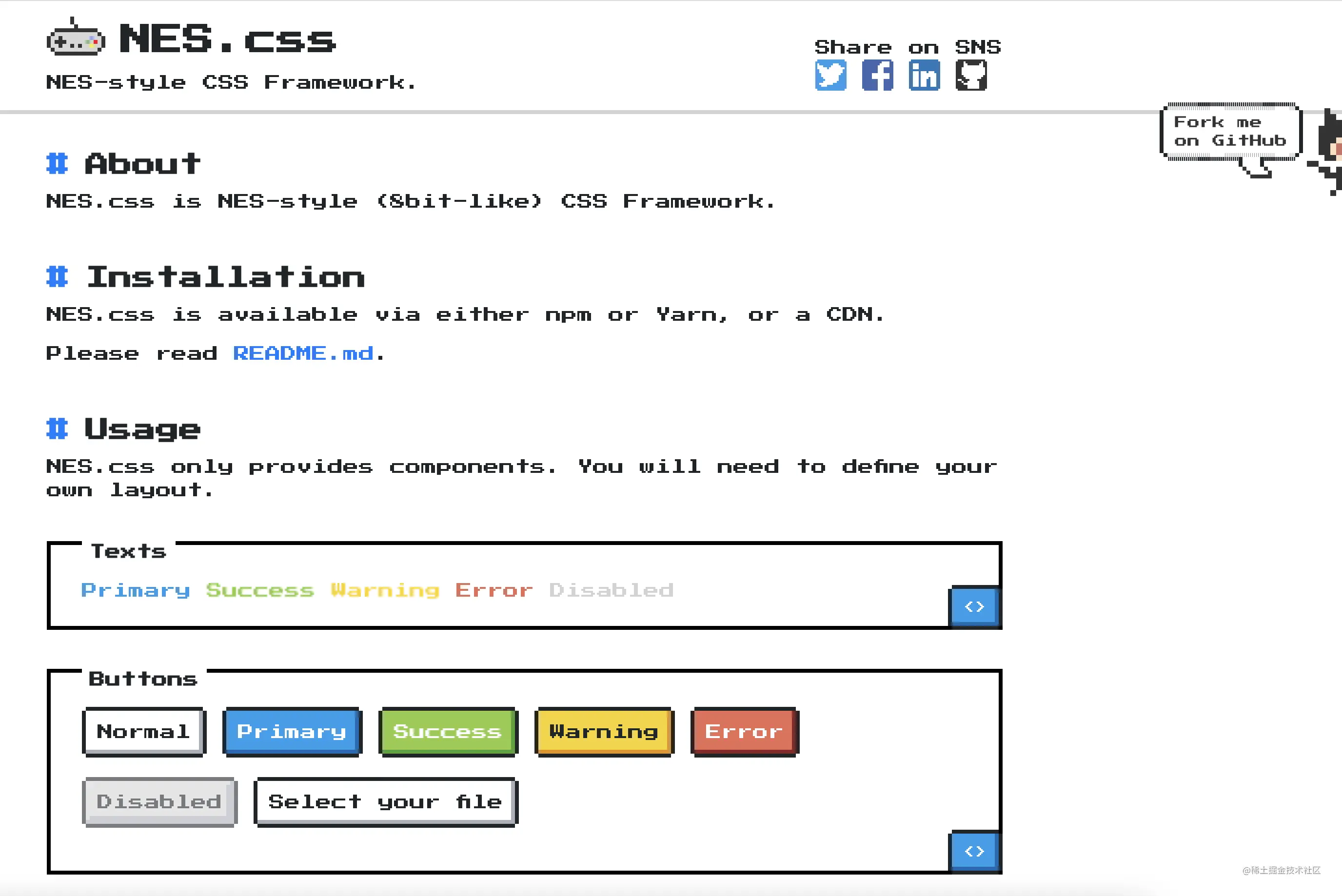
十、NES.css
NES.css 模仿了8 位 Nintendo Entertainment System 图形,营造出复古的游戏外观:
NES.css 只需要 CSS,不依赖任何 JavaScript。作为每个游戏发烧友都会大呼:爱了!

今天的内容就分享到这了,小编最后还为大家准备了丰厚的前端大礼包【加君羊:581286372】帮助大家更好的学习!





