JavaWeb在线商城系统
- JavaWeb在线商城开发知识总结(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
- 获取项目数据和数据库:
- 期末实训项目-JavaWeb在线商城系统
- 项目代码及数据库下载链接
- 数据库设计
- 前端界面设计
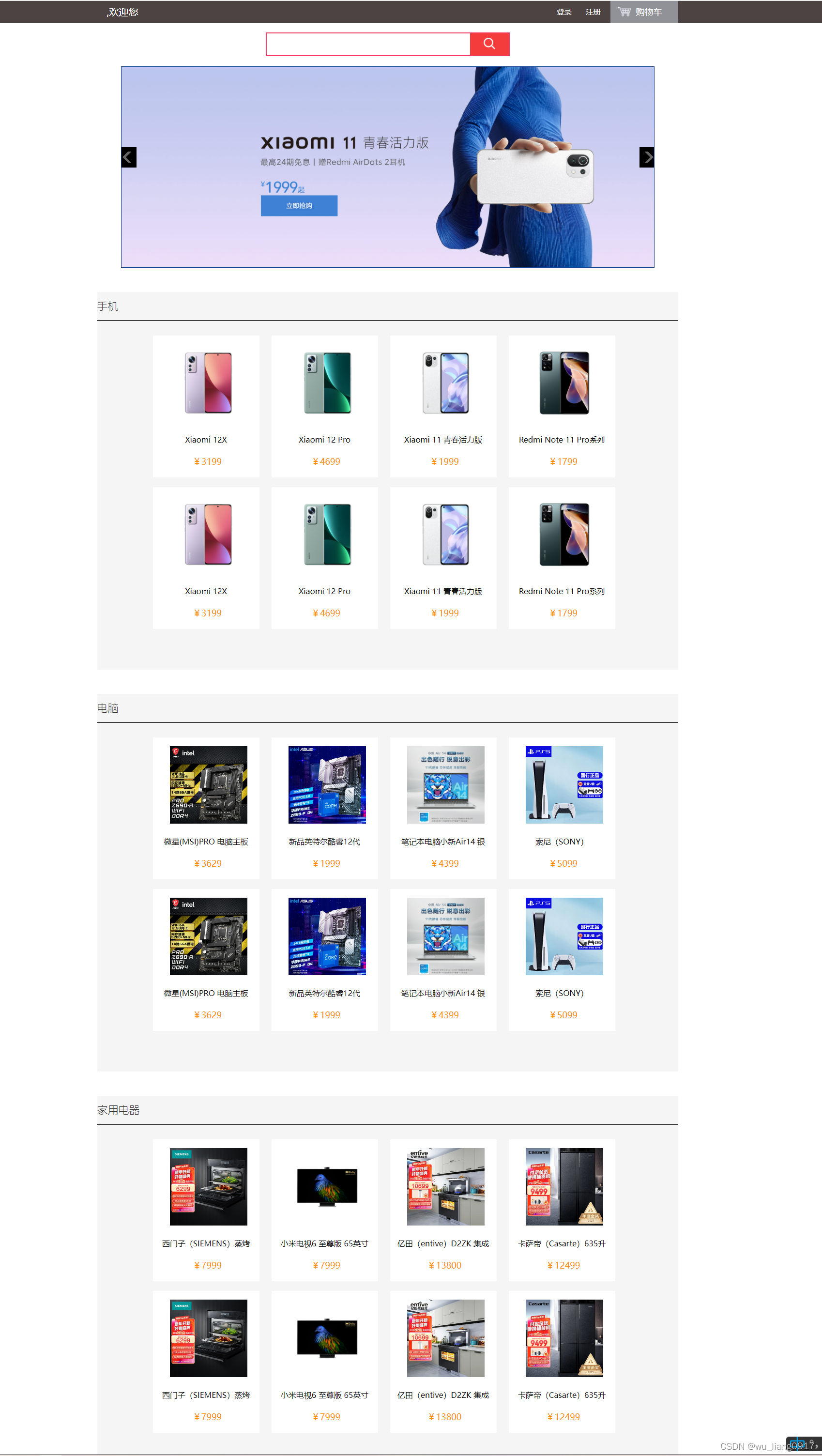
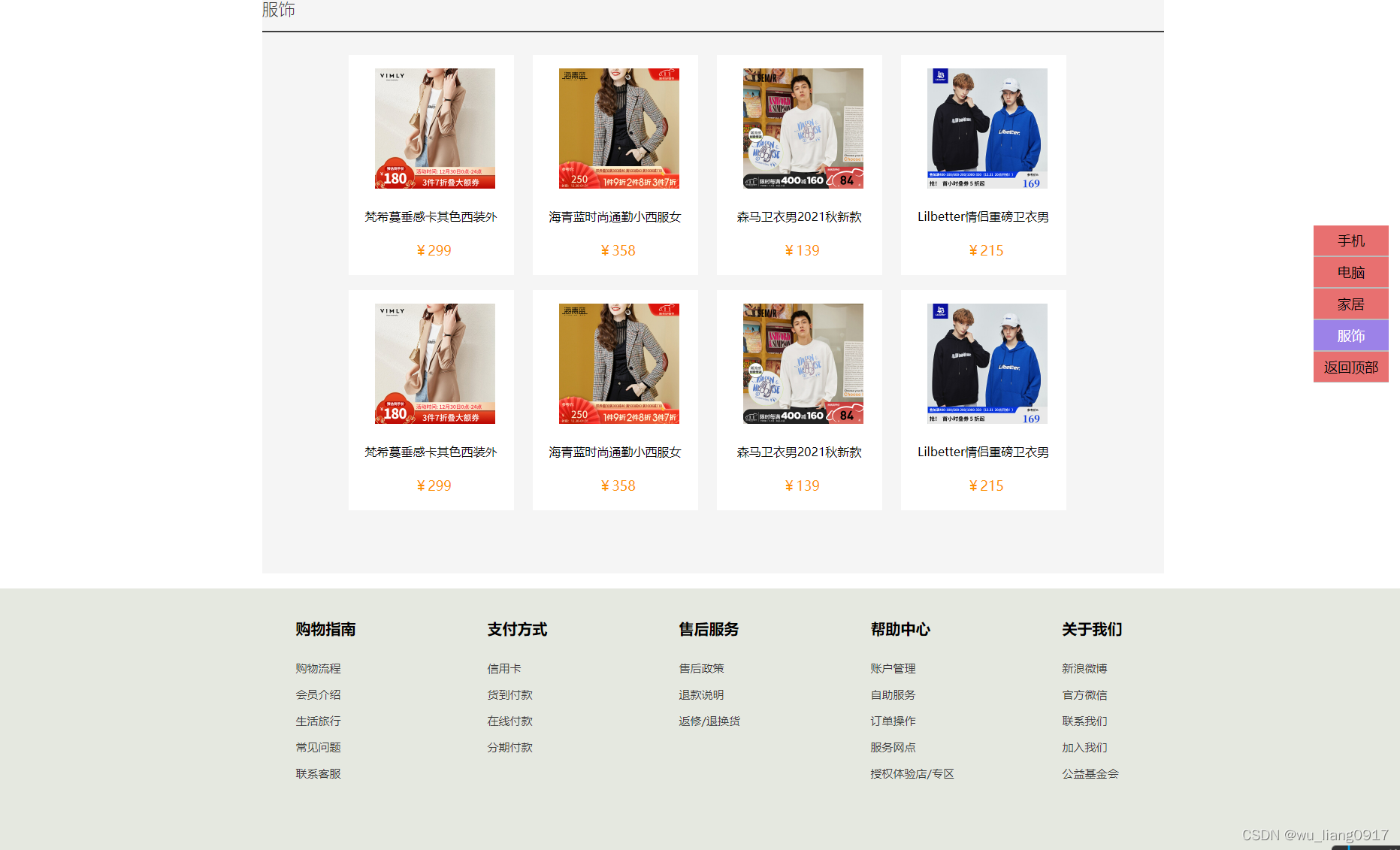
- 商城首页
- 登录注册页面
- 购物车页面
- 编写代码实现功能
- 连接数据库实现登录注册功能
- 购物车连接数据库,将商品加入购物车后,能够查看商品详细信息
- 通过点击首页的商品图片,查看商品的详细信息
- 资源包
JavaWeb在线商城开发知识总结(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
这个基于JavaWeb的在线商城项目是我们专业这学期期末实训的项目
项目视频演示
期末实训项目-JavaWeb在线商城系统(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
获取项目数据和数据库:
期末实训项目-JavaWeb在线商城系统
项目代码及数据库下载链接
gitee链接:
https://gitee.com/yuhaowen/ShoppingMall.git
GitHub:
https://github.com/yuhaowen0917/JavaWeb-ShoppingMall.git
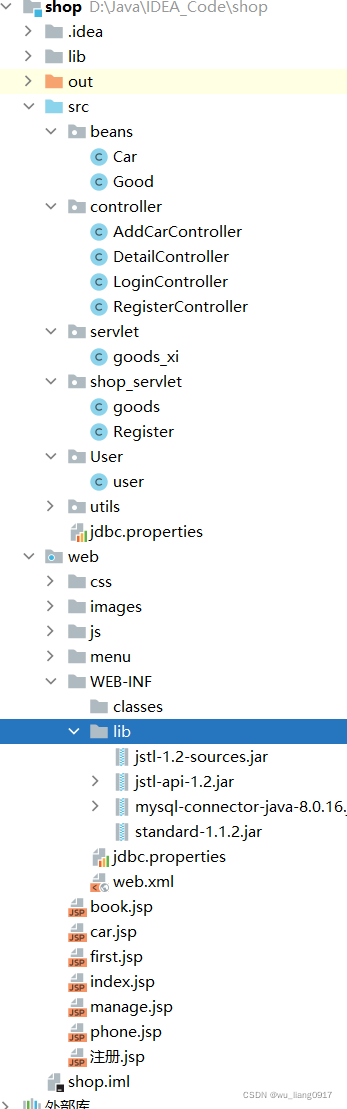
项目结构图

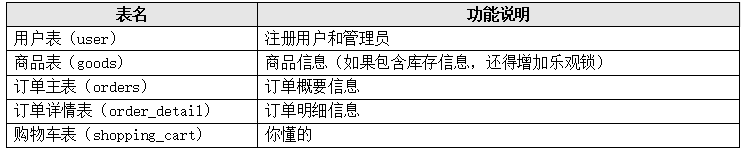
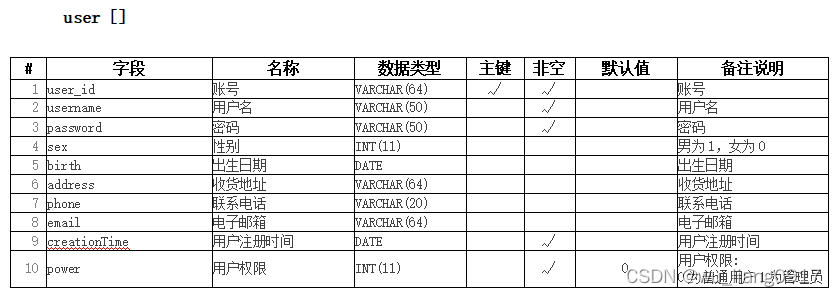
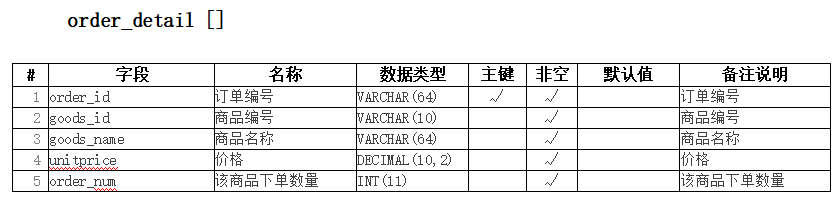
数据库设计






前端界面设计
商城首页


商城首页.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>实训在线商城</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/shouye.css"/>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/front_page.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="head">
<div class="head_zi">
<div class="huan">
,欢迎您
</div>
<div class="car">
<a href="购物车界面.html"><img src="images/购物车.png" height="28px">
<span>购物车</span>
</a>
</div>
<div class="login">
<div><a href="注册.html">登录</a></div>
<div><a href="注册.html">注册</a></div>
</div>
</div>
</div>
<div class="search_kuang">
<div class="search">
<input type="text" class="text">
<button><img src="images/搜索图标.png" width="40px"></button>
</div>
</div>
<div class="shop">
<div class="lunbo" >
<span class="right" id="right"></span>
<span class="left" id="left"></span>
<div id="lunbo" >
<div>
<a href="#"><img src="images/mi11.png" ></a>
</div>
<div>
<a href="#"><img src="images/pingban5.png" ></a>
</div>
<div>
<a href="#"><img src="images/450ebe4e2420eba7064b6ce08b2fc503.jpg"></a>
</div>
<div>
<a href="#"><img src="images/3e34ddd6b7bcbfb90ed09e871d291593.png" ></a>
</div>
<div>
<a href="#"><img src="images/f89261d8655d76f2ab2340e4a3738678.jpg"></a>
</div>
</div>
</div>
<div class="nei">
<div class="box_tit w">
<h2 class="title">手机</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
</div>
<div class="na">Xiaomi 12X</div>
<p>¥3199</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
</div>
<div class="na">Xiaomi 12 Pro</div>
<p>¥4699</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
</div>
<div class="na">
Xiaomi 11 青春活力版
</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
</div>
<div class="na">
Redmi Note 11 Pro系列
</div>
<p>¥1799</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
</div>
<div class="na">Xiaomi 12X</div>
<p>¥3199</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
</div>
<div class="na">Xiaomi 12 Pro</div>
<p>¥4699</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
</div>
<div class="na">
Xiaomi 11 青春活力版
</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
</div>
<div class="na">
Redmi Note 11 Pro系列
</div>
<p>¥1799</p>
</a>
</li>
</ul>
</div>
</div>
<div class="box_tit w">
<h2 class="title">电脑</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/dbeee1b261367546.jpg" >
</div>
<div class="na">微星(MSI)PRO 电脑主板</div>
<p>¥3629</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/8079c5b8a20b6eb7.jpg" >
</div>
<div class="na">新品英特尔酷睿12代</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/O1CN01XdmjpR1IOuqoGgg5r_!!2616970884.jpg" >
</div>
<div class="na">
笔记本电脑小新Air14 银
</div>
<p>¥4399</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/f063016c41fa50de.jpg" >
</div>
<div class="na">
索尼(SONY)playstation5
</div>
<p>¥5099</p>
</a>
</li>
<li class="phone_tu">
<a




