文章目录
- 前言
- 一、AAR是什么?
- 二、使用步骤
- 1.生成AAR
- 2.AAR使用
- 总结
前言
现在App开发模块化技术已是常态,有很多的功能模块都被抽出来供给开发者使用。为了开发者使用,这些模块都会被打包,就和java中的库一样。在java中,一个模块可以被打包为Jar包,而在Android中,不仅仅有java文件,还有一些其他的资源文件,所以就出现了AAR文件(一种打包格式),本文通过一个demo来介绍如何打包一个Library文件,生成AAR。
一、AAR是什么?
aar一种压缩格式(打包的Library),相当于Android里面的Jar包,不过里面可以包含Android相关的一些资源,比如说:layout, drawable等res资源。
二、使用步骤
包括生成和使用两大部分,话不多说,让我们开始吧。
1.生成AAR
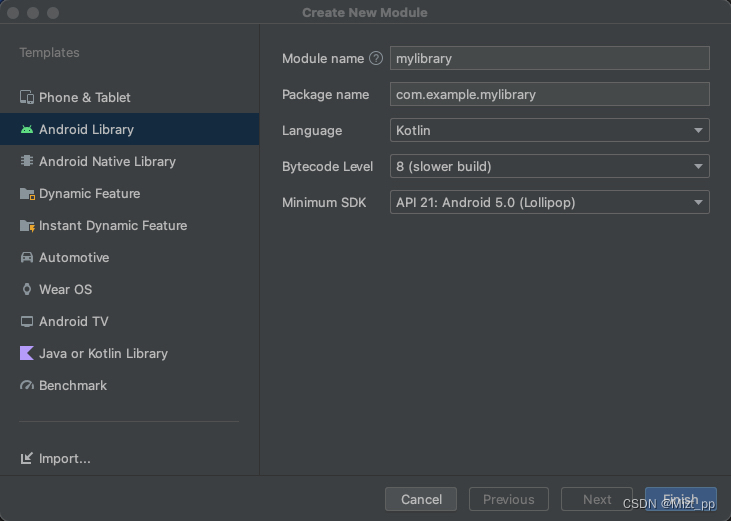
首先我们创建一个Android Project,然后在里面new一个Library,这里我们就使用它默认的名字吧。

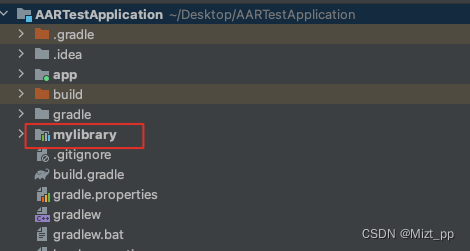
然后就会生成这样的一个Library,我们今天的目标就是在这个Library实现一些功能,然后打包成AAR文件,可以提供给其他工程调用。

在这个Library中,我们就写一个叫DoSomething的类,然后里面有一个printSomething的方法,这里我使用的语言是Kotlin。
package com.example.mylibrary
class DoSomething {
public fun printSomething(){
println("你好,你想要输出一些东西!")
}
}
做完这一切准备工作,就要开始打包了!我是直接在当前Library目录下的build.gradle文件中,添加的如下代码。当然了,也可以自己重新创建一个***.gradle文件,然后在build.gradle里面去调用(apply {‘***.gradle’}),添加如下代码:
apply plugin: 'maven-publish'
afterEvaluate {
publishing {
publications {
debug(MavenPublication) {
// Applies the component for the debug build variant.
from components.debug
groupId = 'com.gloomy'
artifactId = 'myLibrary'
version = '1.0.0'
}
}
publishing {
repositories {
maven {
// change to point to your repo, e.g. http://my.org/repo
url = "file:///Users\******\Desktop\AndroidStudy\AAR"
}
}
}
}
}
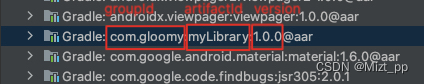
在以上代码中,使用了maven-publish插件,之前我看网上也有很多使用maven插件的,但是现在新版本的AS里已经使用不了了,大家要注意!maven-publish的更多使用,可以去官网了解一下(https://developer.android.com/studio/build/maven-publish-plugin?hl=zh-cn#kts)。其中debug表示是一个发布渠道,你可以取任何名字,而在这个闭包中的groupId,artifactId,version分别表示公司的域名,项目名称以及项目版本号。分别对应生成的aar名称中的这些。

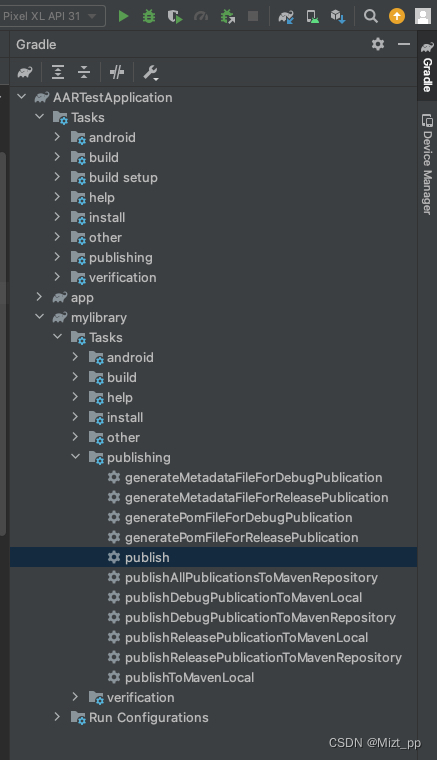
然后再往下,repositories闭包里面写的是我们想要输出AAR文件的位置,这里我们先生成到本地。Synchronize以下,点开右侧的Gradle文件夹,双击publish就开始生成我们的AAR文件了。

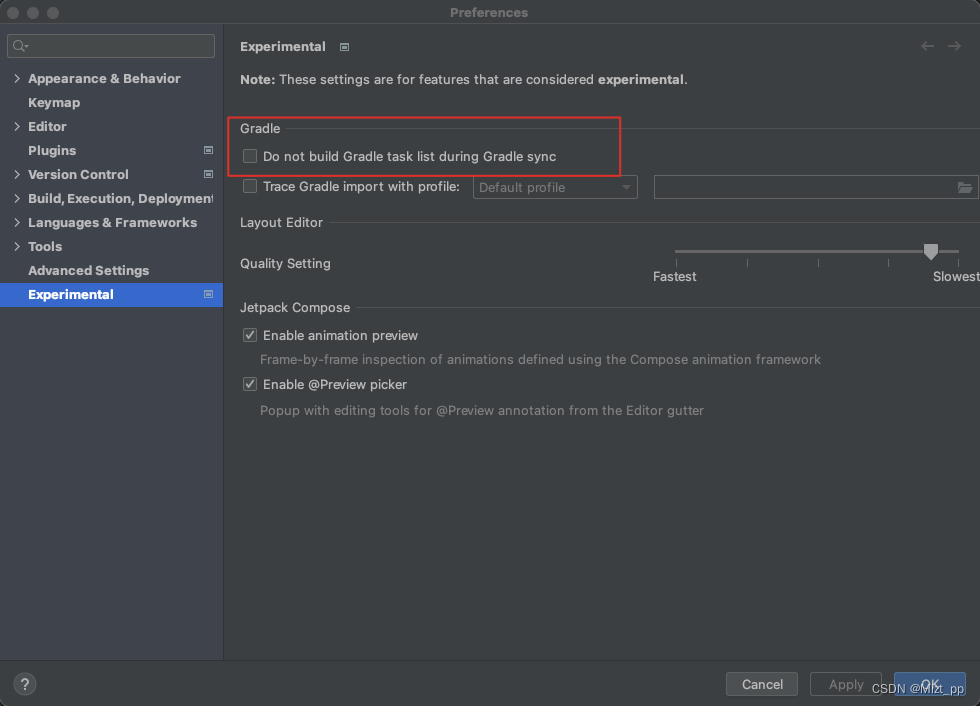
如果没有Tasks文件,需要到Preference里面去,把Gradle设置一下,去掉这个勾勾就好了。

最后在我们指定的路径里可以看到我们已经打包好的AAR文件了,如果我们需要打包到远程代码仓库上,可以将本地的生成好的AAR使用git,push上去,或者在设置文件输出位置的时候,直接设置为远程代码仓库的位置。
2.AAR使用
接下来,介绍一下如何在其他工程中使用AAR文件,使用AAR有好几种方式,这里介绍一种灵活性比较高的方式。首先在根目录下的build.gradle里面添加如下代码,其中那个url就是我们存放AAR文件的位置,不管是本地的还是远程代码仓库的都可以。
buildscript {
repositories {
google()
mavenCentral()
maven {url "file:///Users\*****\Desktop\AndroidStudy\AAR"}
}
}
allprojects {
repositories {
google()
mavenCentral()
maven {url "file://Users\*****\Desktop\AndroidStudy\AAR"}
}
}
如果这个时候Synchronize失败了,要注意去settings.gradle文件里面看一下,要保证两边的代码仓库设置一致,另外,需要把repositoriesMode设置为RepositoriesMode.PREFER_SETTINGS(好像只有新版本的AS里面有这些问题,老版本没有)。
这时候就可以去我们app模块的build.gradle里面去声明依赖了, 这里可以看到我们的依赖名称就是由之前设置的groupId,artifactId,version组成的,如果我们在之前的库上进行了修改,只需要将其打包的版本号进行修改,然后在这里也随之修改就可以了,非常的方便!
implementation 'com.gloomy:myLibrary:1.0.0'
声明好依赖后,我们就可以来玩一把了,看看之前打包好的库到底能不能用,来到MainActivity里添加如下代码,然后运行。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val d = DoSomething()
d.printSomething()
}
}
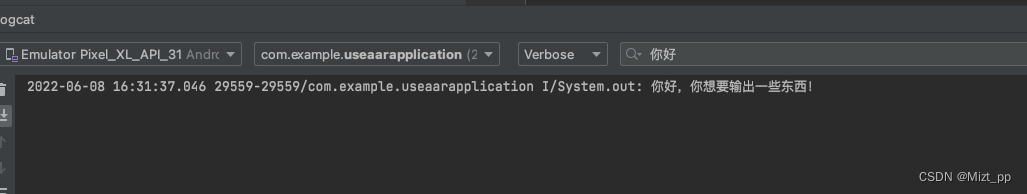
最后在Logcat里面可以看到,我们的函数调用成功了!

总结
以上就是打包一个AAR文件的过程以及使用的过程,在此记录一下,欢迎大家一起交流学习。




