
@作者 : SYFStrive
①:👉 JS入门到精通(🔥待更) ②:👉 刷题日常计~JS(🔥待更)
@博客首页 : 点击跳转HomePage
📜: 初编程JavaScript之每天10题 👉 从质变到量变💪
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
💃:学累了可以先看看由jieke给大家带来的舞蹈,欢迎大家观看
🔗:点击直接阅读文章
题目目录
- 题目难度:★★★☆
- ①数组过滤
- ②判断质数
- ③身份证
- ④Symbol
- ⑤相同的Set
- ⑥Getter
- ⑦控制动画
- ⑧Map保存节点
- ⑨全选
- ⑩回文字符串
- 最后
提示:以下是本篇文章正文内容
题目难度:★★★☆
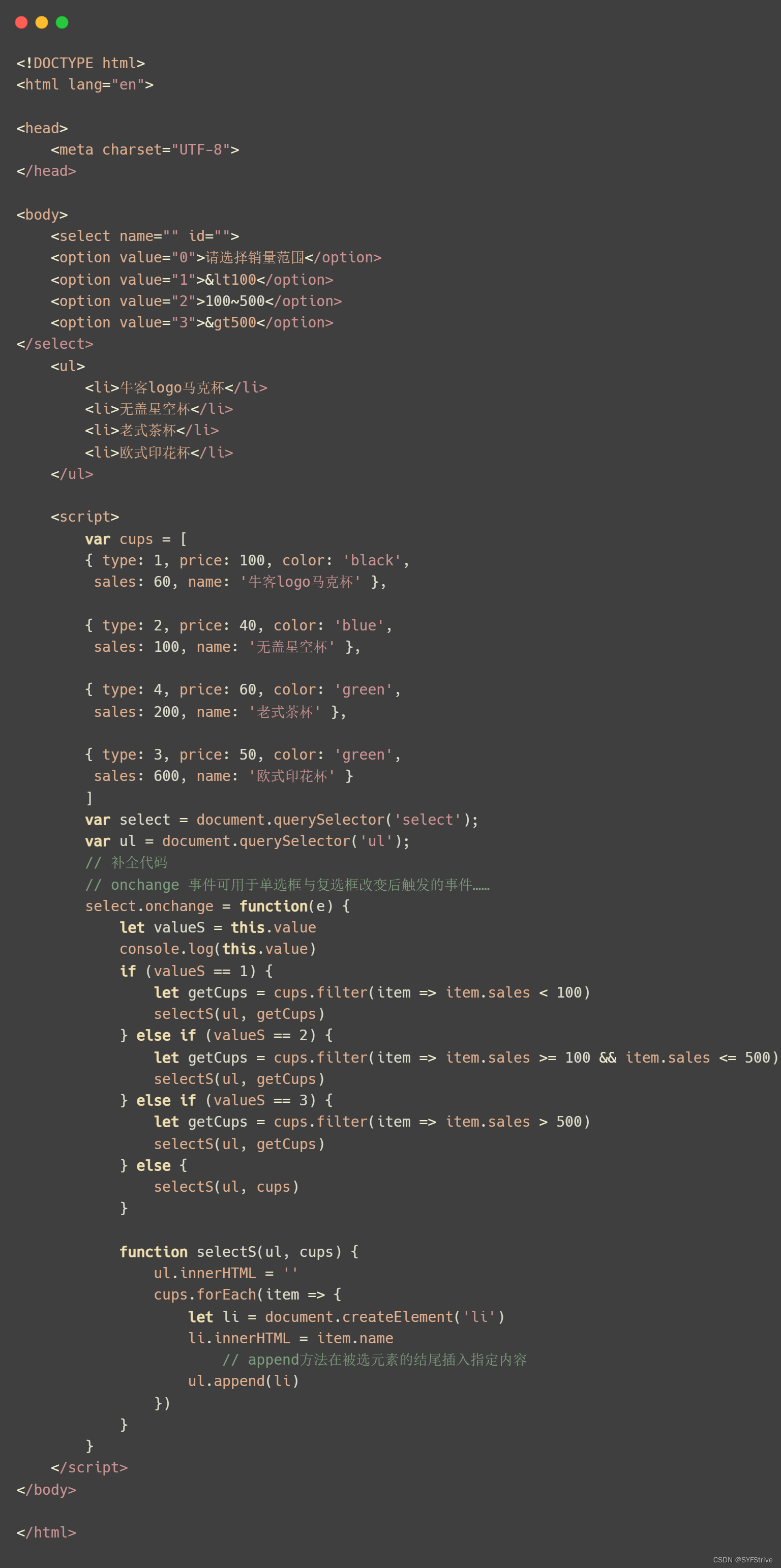
①数组过滤
描述
请补全JavaScript代码,要求根据下拉框选中的条件变换重新渲染列表中展示的商品,且只展示符合条件的商品。
注意:
- 必须使用DOM0级标准事件(onchange)
- 建议使用ES6的filter方法
📰代码演示:

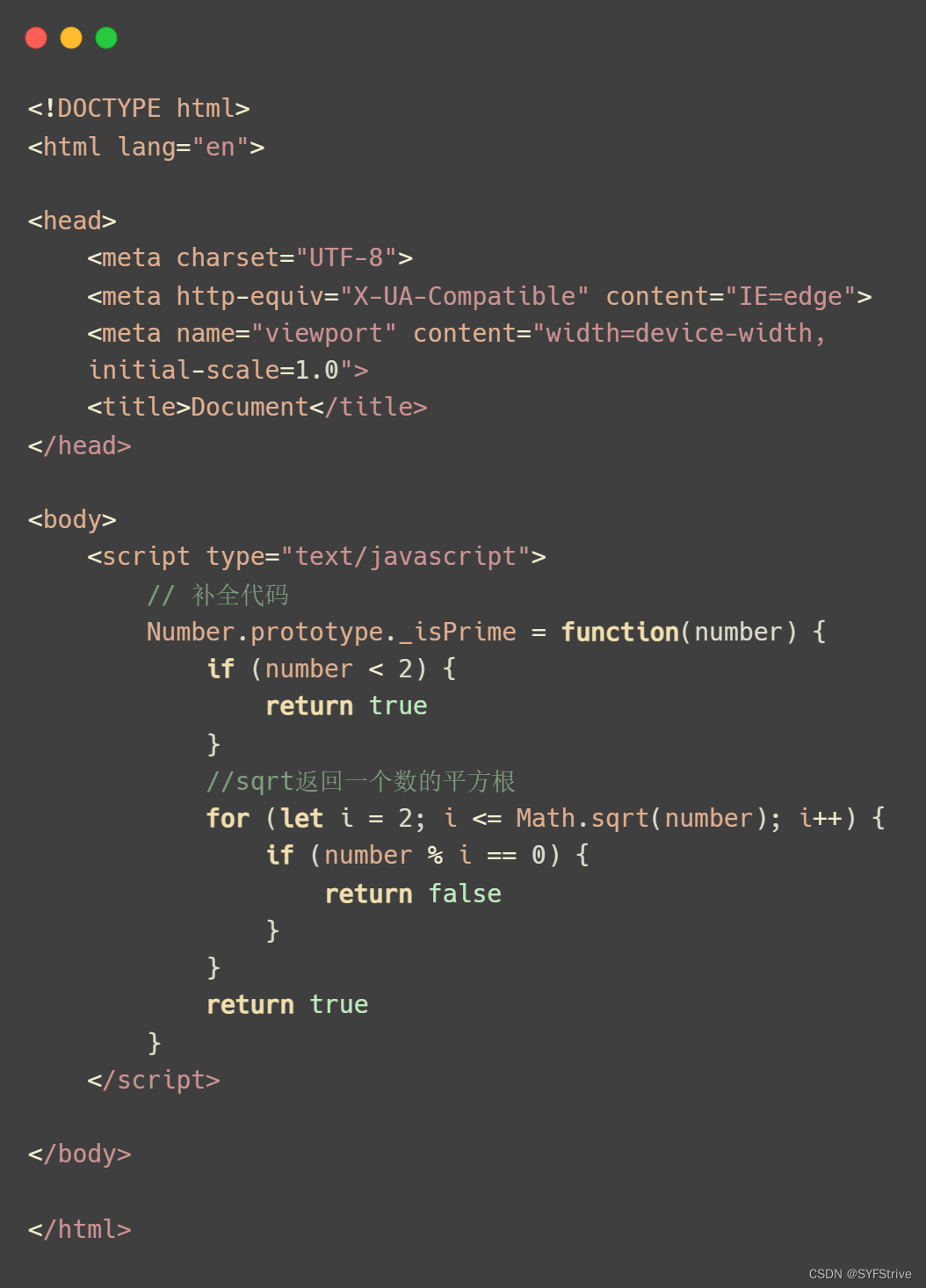
②判断质数
描述
请补全JavaScript代码,要求在Number对象的原型对象上添加"_isPrime"函数,该函数判断调用的对象是否为一个质数,是则返回true,否则返回false。
📰代码演示:

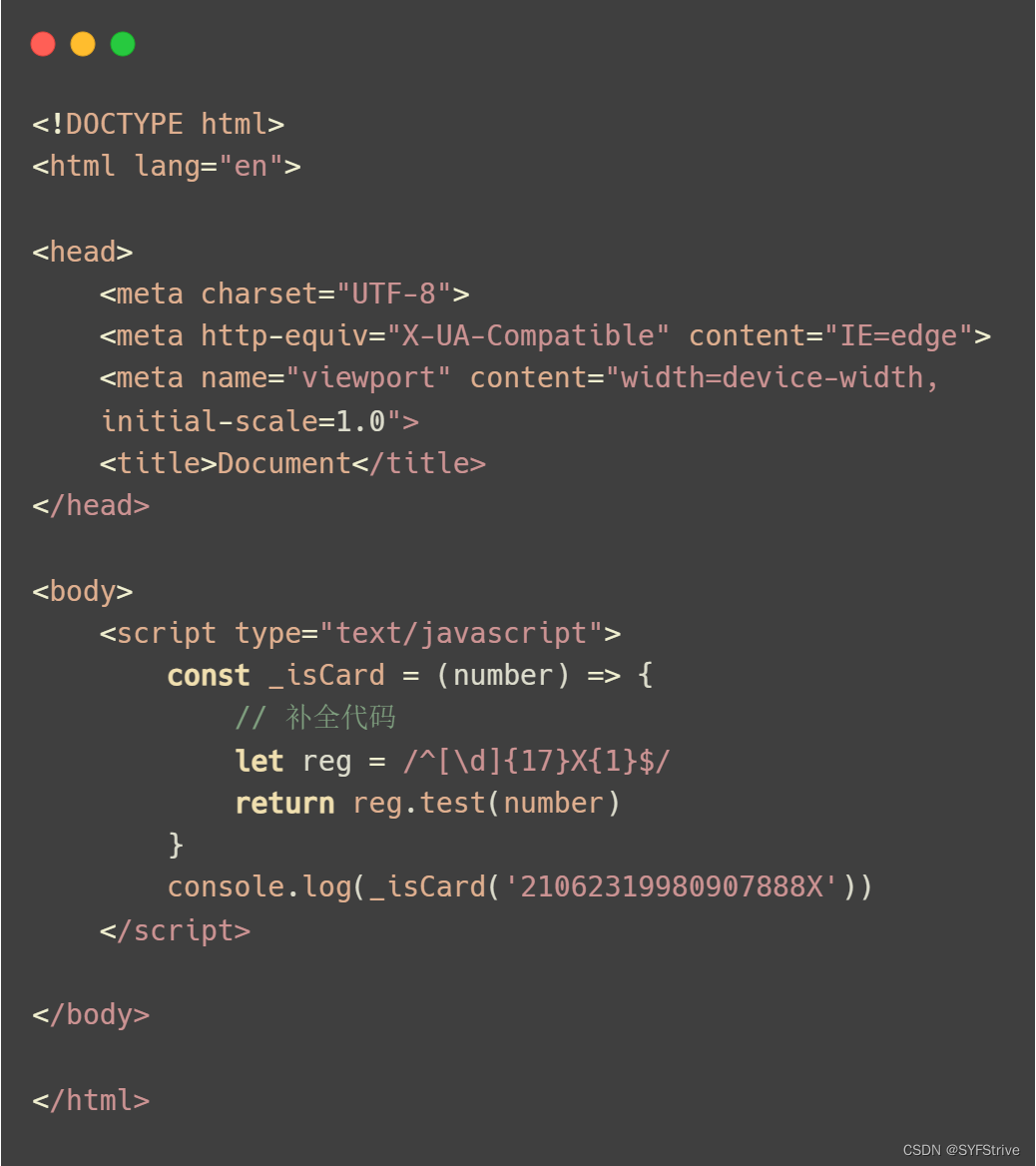
③身份证
描述
请补全JavaScript代码,要求以Boolean的形式返回字符串参数是否符合身份证标准。
注意:
- 无需考虑地区信息、出生日期、顺序码与校验码的验证
示例1
输入:_isCard(‘21062319980907888X’)
输出:true
📰代码演示:
`
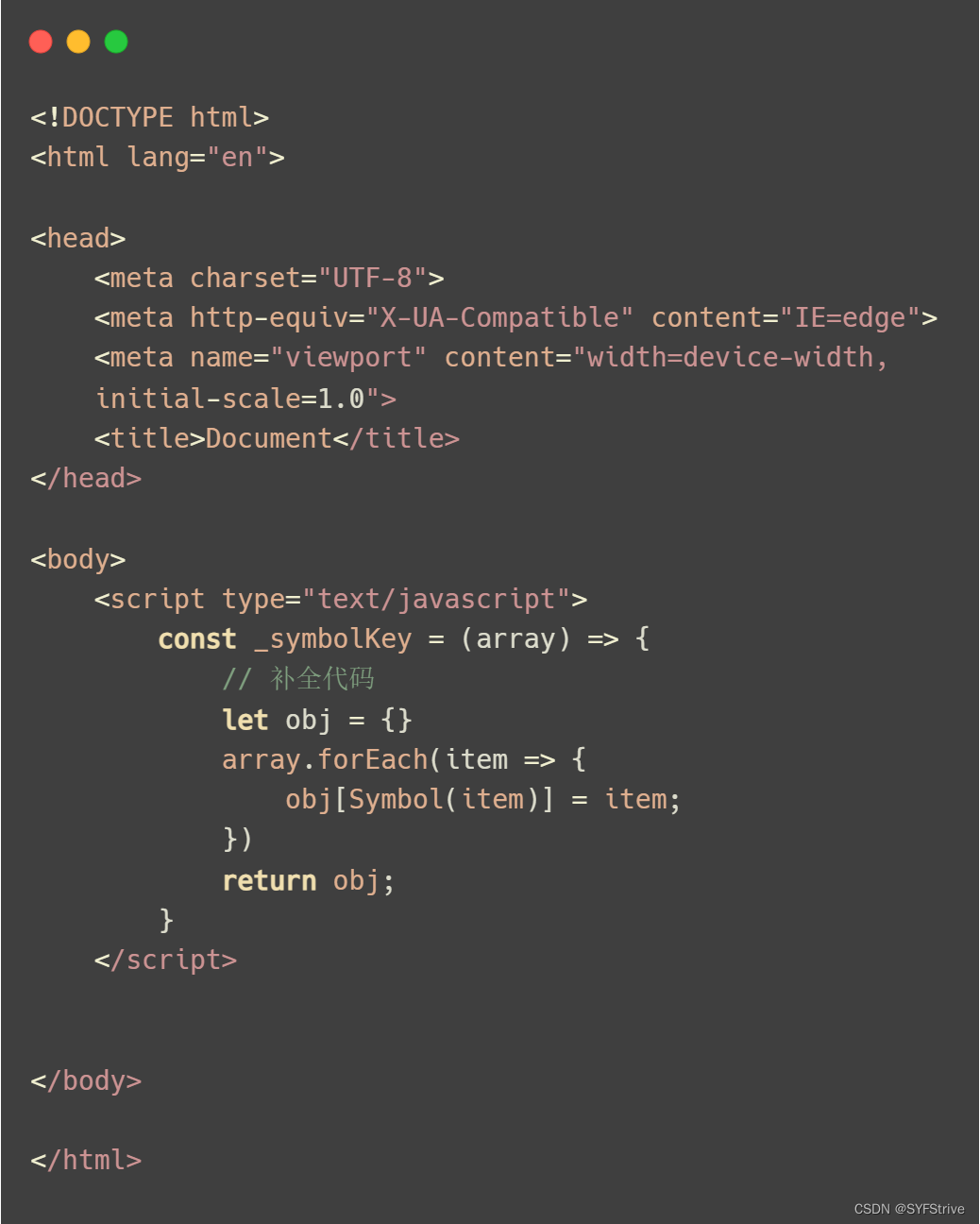
④Symbol
描述
请补全JavaScript代码,要求以键/值对的对象形式返回参数数组。要求如下:
- 键名的数据类型为Symbol
- 键值为当前数组项
- Symbol的描述为当前数组项
- 返回普通对象
📰代码演示:

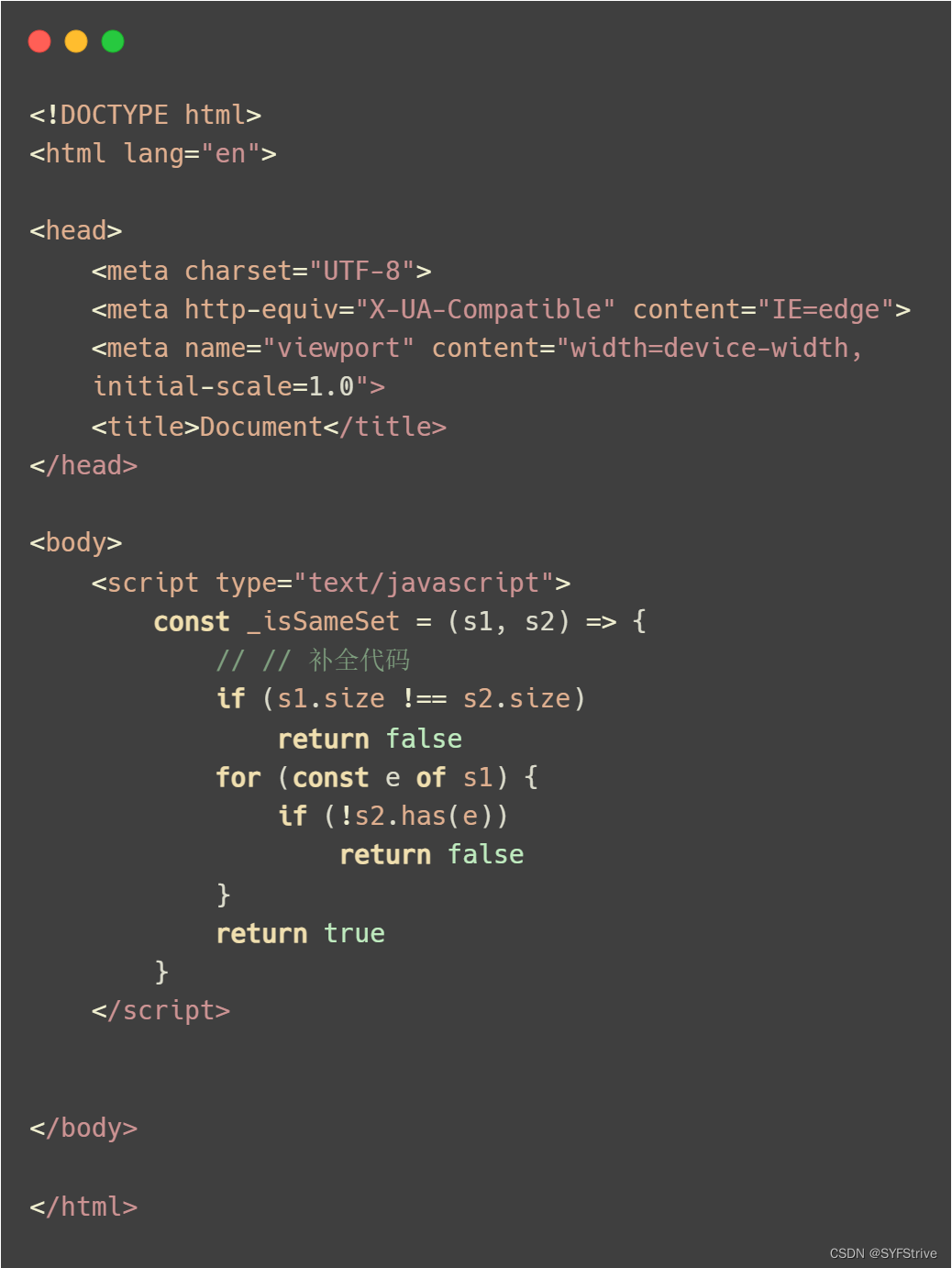
⑤相同的Set
描述
请补全JavaScript代码,要求以boolean的形式返回两个Set对象参数是否一样,是则返回true,否则返回false。
📰代码演示:

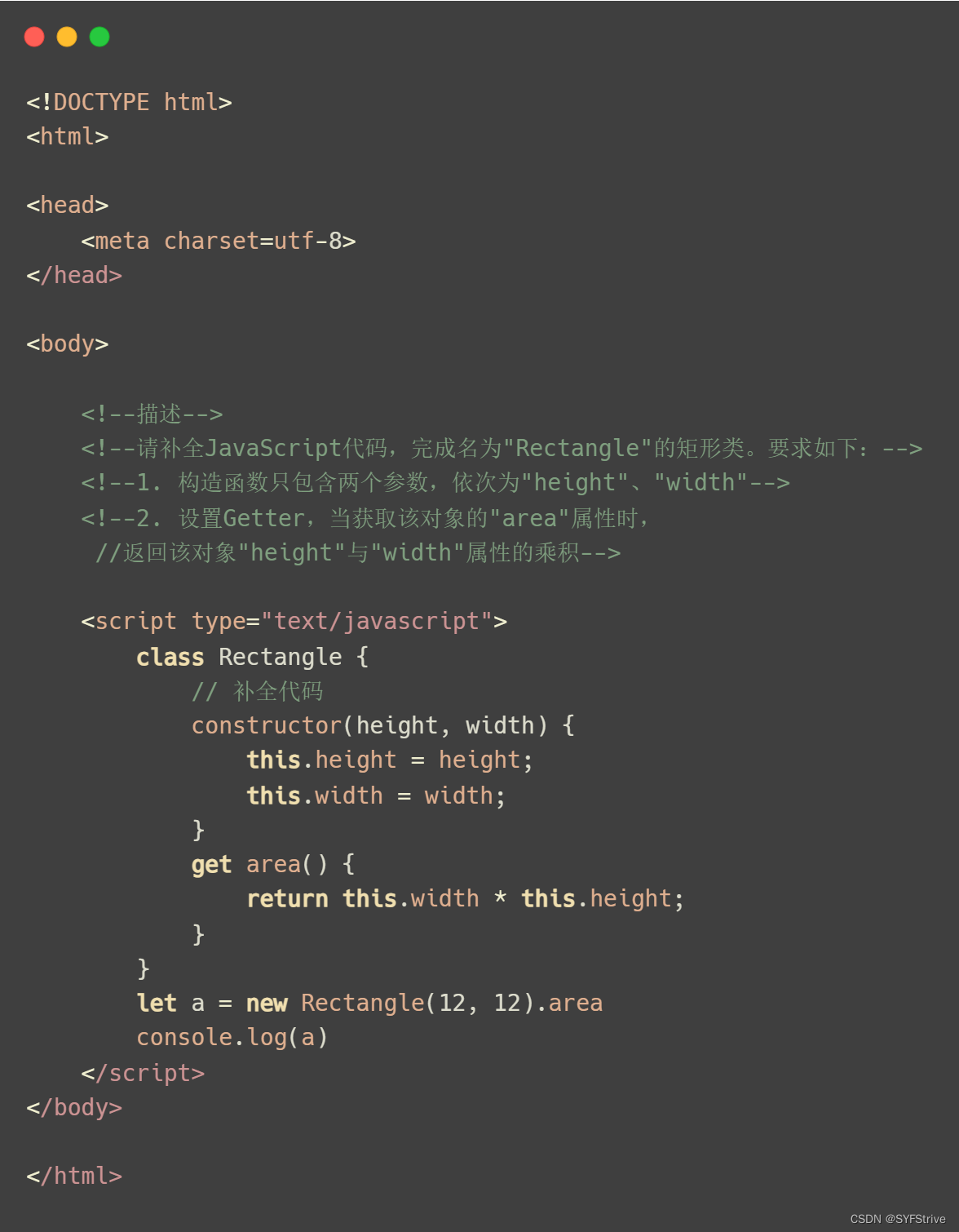
⑥Getter
Getter❓ 👉 💡 get & set属性访问器
描述
请补全JavaScript代码,完成名为"Rectangle"的矩形类。要求如下:
- 构造函数只包含两个参数,依次为"height"、“width”
- 设置Getter,当获取该对象的"area"属性时,返回该对象"height"与"width"属性的乘积
示例1
输入:new Rectangle(12,12).area
输出:144
📰代码演示:

⑦控制动画
请补全代码,要求当滑动id为"range"的滑块控件时可以改变id为"rect"的矩形旋转速度。要求如下:
- id为"rect"的矩形初始动画周期为10秒
- id为"range"的滑块控件默认值为1、最小值为1、最大值为10、滑动间隔为1
- 当滑动滑块值为1时,矩形动画周期为10秒、当…,为…、当滑动滑块值为10时,矩形动画周期为1秒
注意: - 必须使用DOM0级标准事件(onchange)
📰代码演示:

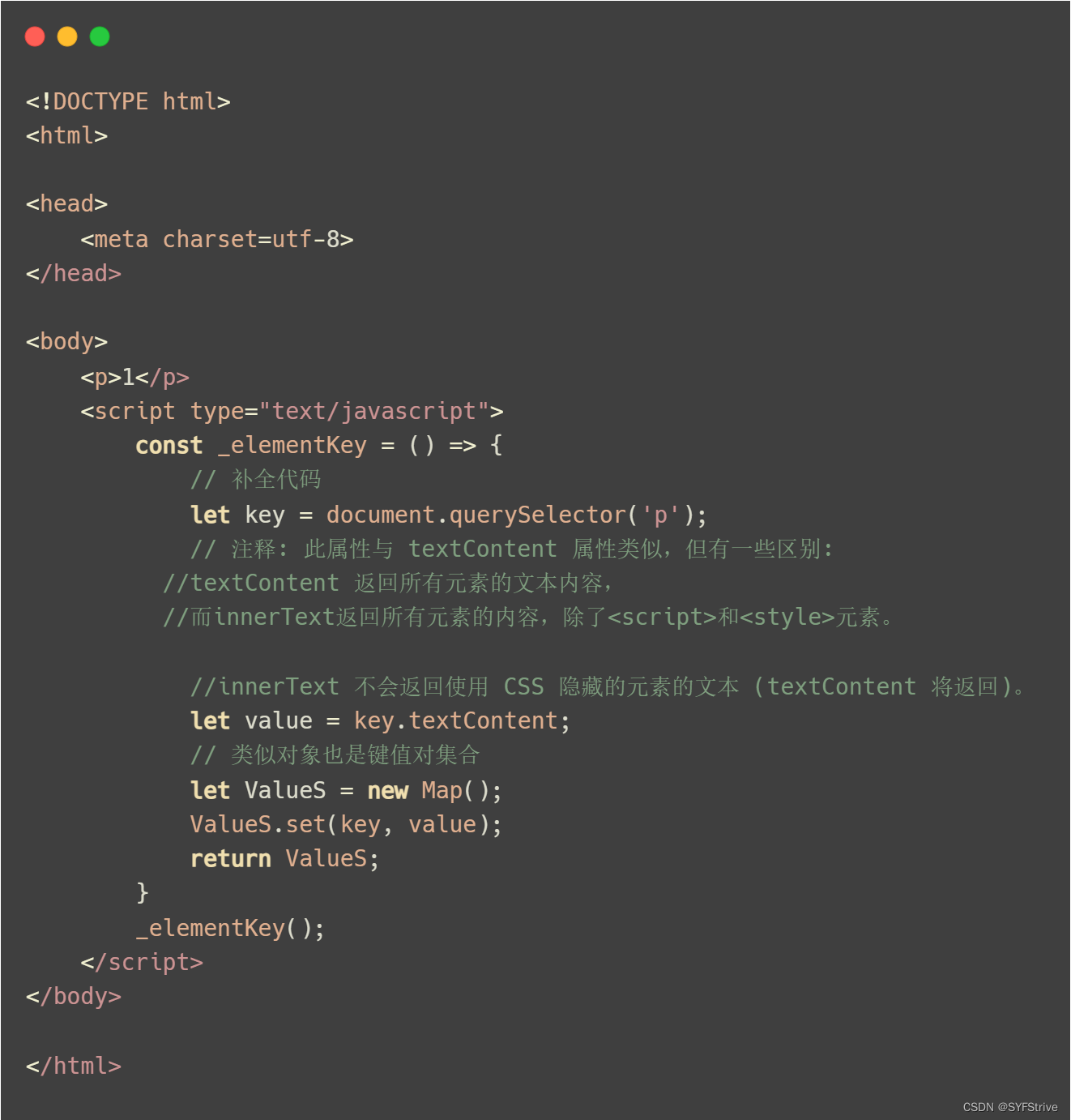
⑧Map保存节点
描述
请补全JavaScript代码,要求将页面中的"p"标签以键名的形式保存在Map对象中,键名所对应的键值为该"p"标签的文字内容。
📰代码演示:

⑨全选
描述
请补全JavaScript代码,实现以下效果:
- 选中"全选"框,以下所有选项全部勾选。
- 把"全选"框从选中状态勾选成未选中状态,其他复选框全部取消选中效果。
- 当其他复选框全部选中,"全选框"为选中状态。
- 当其他复选框有一个未选中,"全选框"取消选中状态。
注意:
5. 必须使用DOM0级标准事件(onchange)
📰代码演示

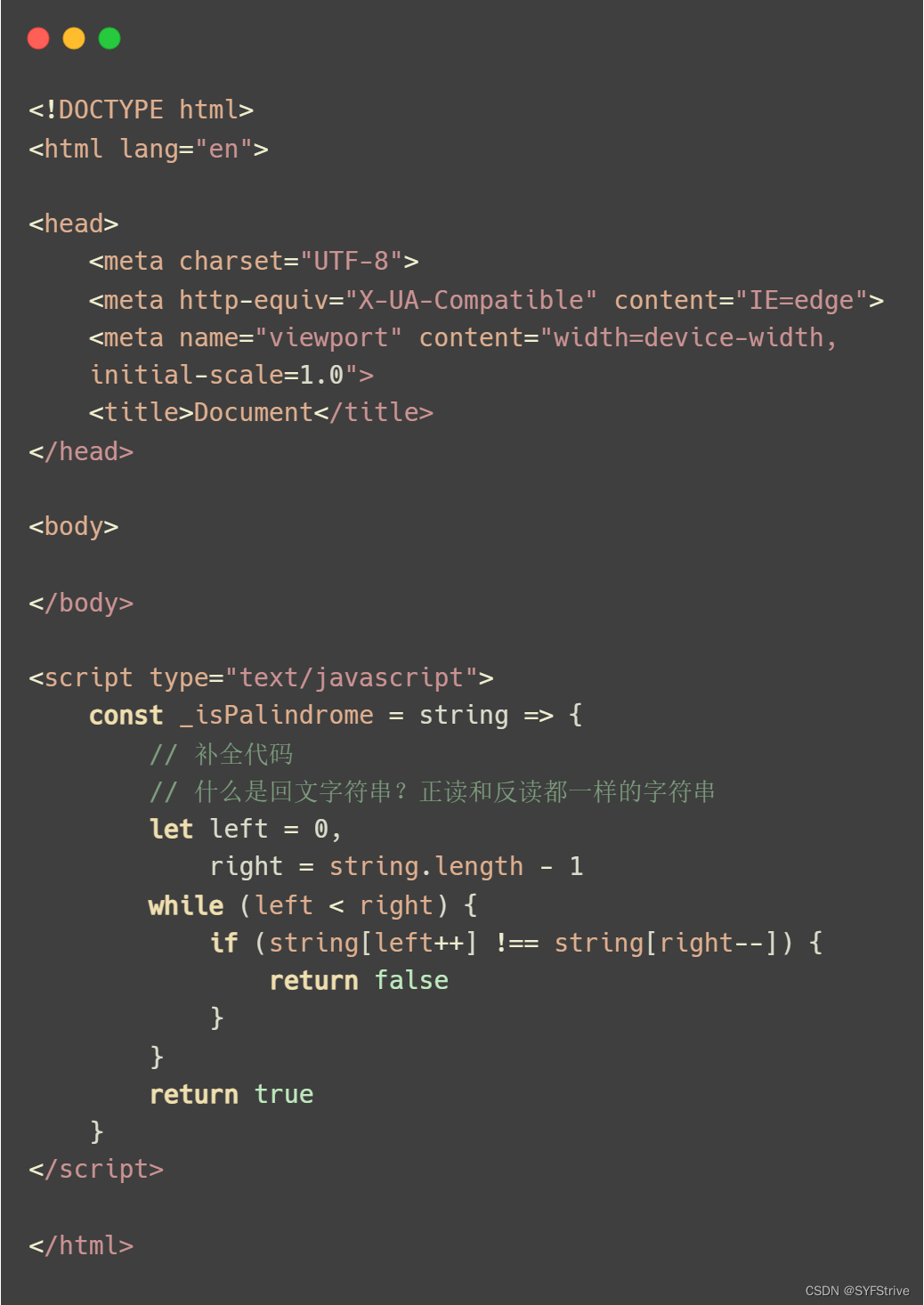
⑩回文字符串
回文字符串❓ 👉 正读和反读都一样的字符串
描述
请补全JavaScript代码,要求以boolean的形式返回参数字符串是否为回文字符串。
📰代码演示:

最后
1、码农日常刷题 👉 通过刷题认识到自己的不足,增加对该编程语法的熟练度(可以很大程度提升自己的编程水平(ง •_•)ง)
2、感谢大佬们的支持,你们的支持是我们更新的最大动力,希望这篇文章能帮到大家

下篇文章再见ヾ( ̄▽ ̄)ByeBye









